Connais-tu Ultimate Addons for Elementor ? C’est un plugin premium qui va te permettre d’ajouter 28 nouveaux widgets au sein du page builder elementor.
Découvrons ensemble les widgets qu’il propose !
Et si tu en veux plus, découvre ces 20 plugins d’add-ons pour Elementor.
- Info Box
- Modal Popup
- Dual Color Heading
- Before After Slider
- Advanced Heading
- Multi Buttons
- Fancy Heading
- Content Toggle
- Contact Form 7
- Gravity Form Styler
- Business Hours
- Google Map
- Image Gallery
- Price List
- Price Box
- Table
- Vidéos
- Vidéo Gallery
- Woo Add to Cart
- Woo Categories
- Woo Products
- Timeline
- Post Grid
- Caldera Form Styler
- Hotspots
- Marketing Button
- Particle Background
- Countdown Timer

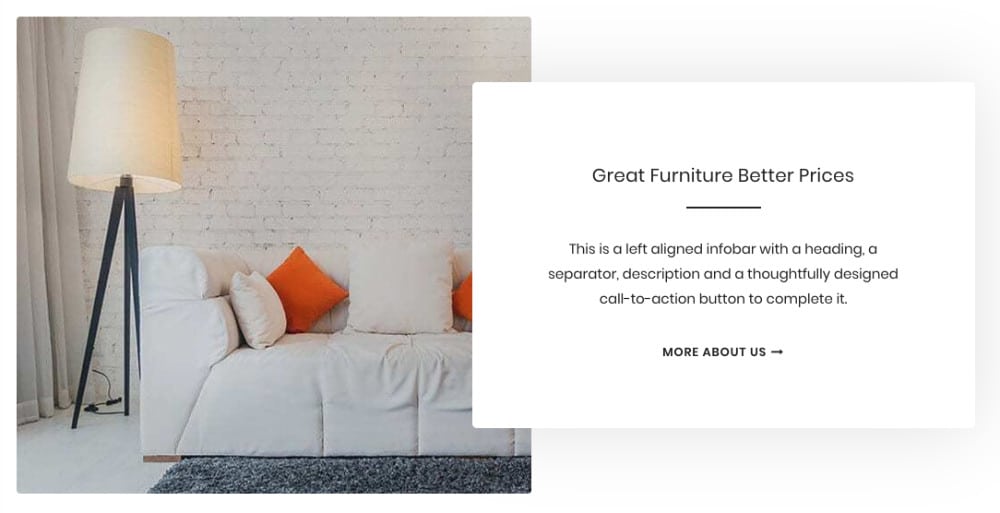
Le widget Info Box

Grace à ce widget, tu vas pouvoir ajouter des boites d’infos pour tes visiteurs. Tu pourras les paramétrer pour obtenir différents design.

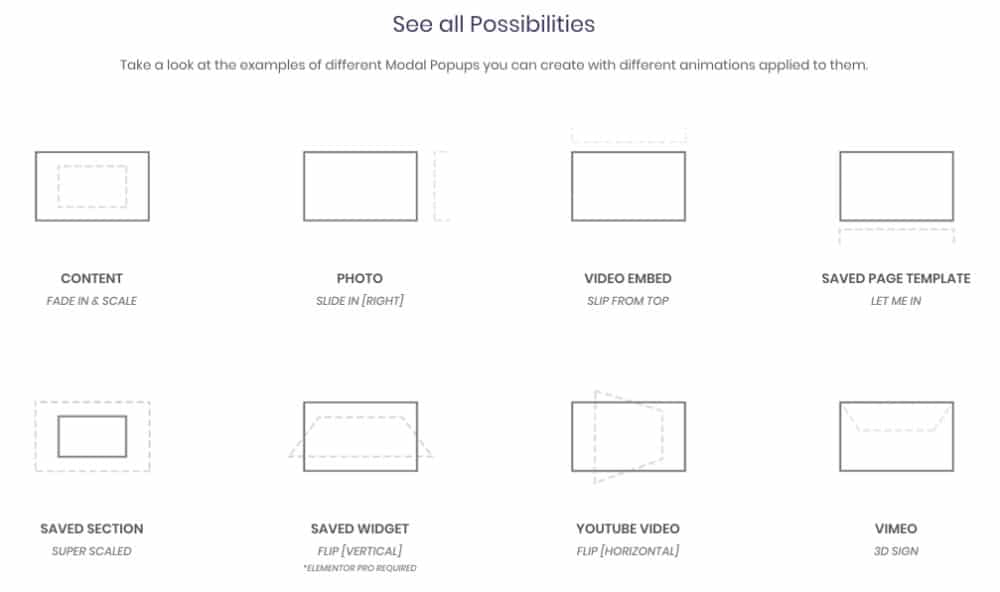
Le widget Modal Popup

Avec le widget Modal Popup, tu pourras créer des fenêtres intuitives contenant des messages axés sur la conversion. Grâce au options de paramétrage, tu pourras obtenir diverses animations sur un clic de bouton, une image, un texte, etc.

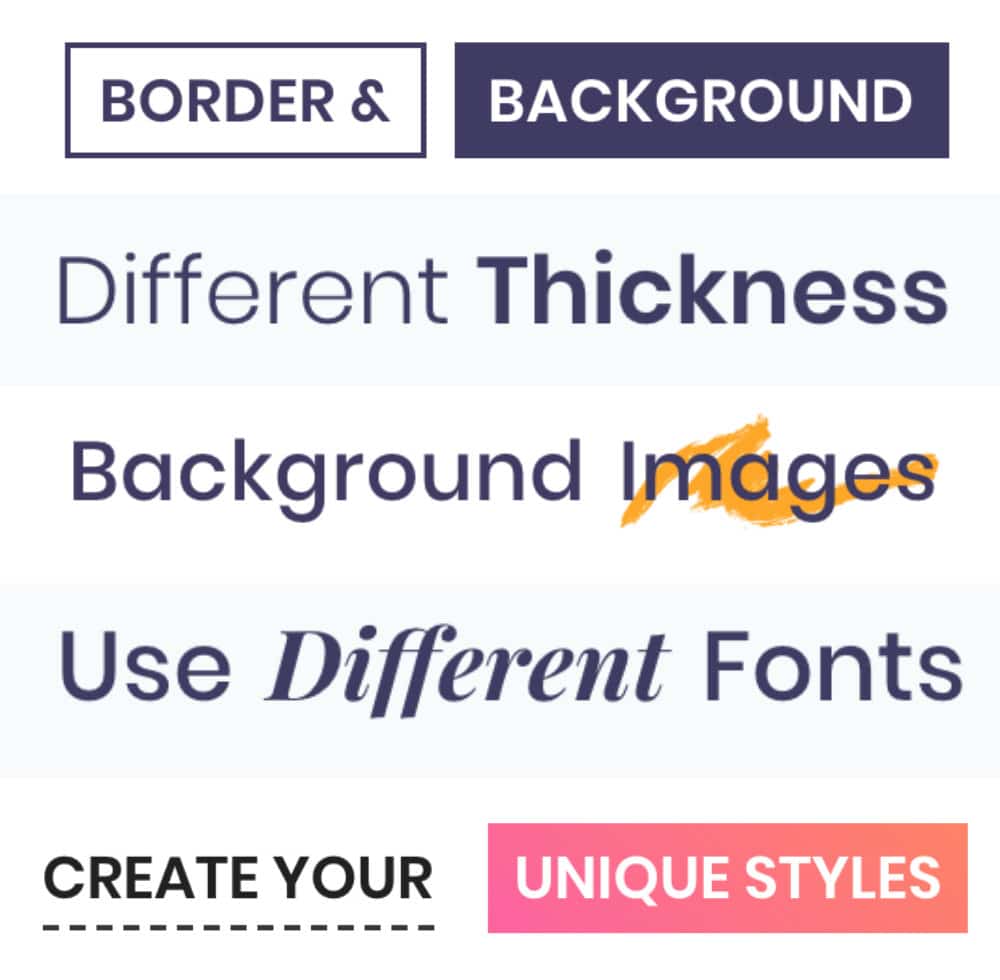
Le widget Dual Color Heading

Grâce au widget Dual Color Heading, tu vas pouvoir enrichir les possibilités qu’offrent le widget de Titre. Tu pourras designer ton titre avec un duo de couleur, un duo de polices, des images de fond etc. Tu pourras imaginer ce que tu voudras et ce sera réalisables en quelques clics.

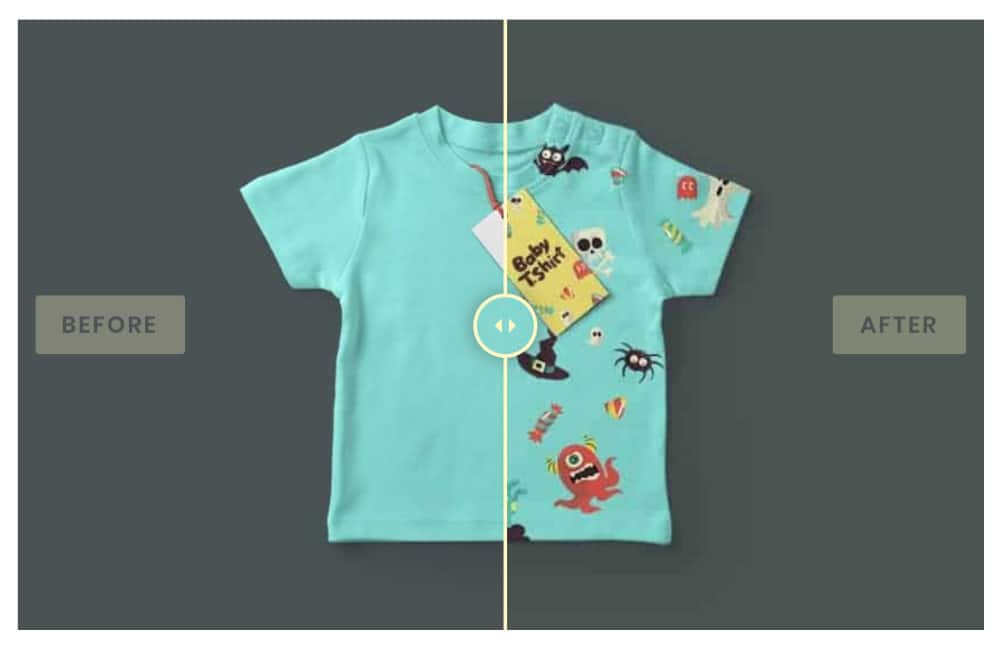
Le widget Before and After Slider

Tu dois sûrement déjà avoir vu cet effet sympa !
Grâce au widget « avant-après » tu pourras afficher 2 versions d’une même image. L’internaute fera simplement glisser le curseur pour comparer les deux versions.
C’est idéal si tu as un blog beauté/relooking par exemple ou si tu travailles dans le web et que tu veux montrer tes refontes de sites ou de logos.

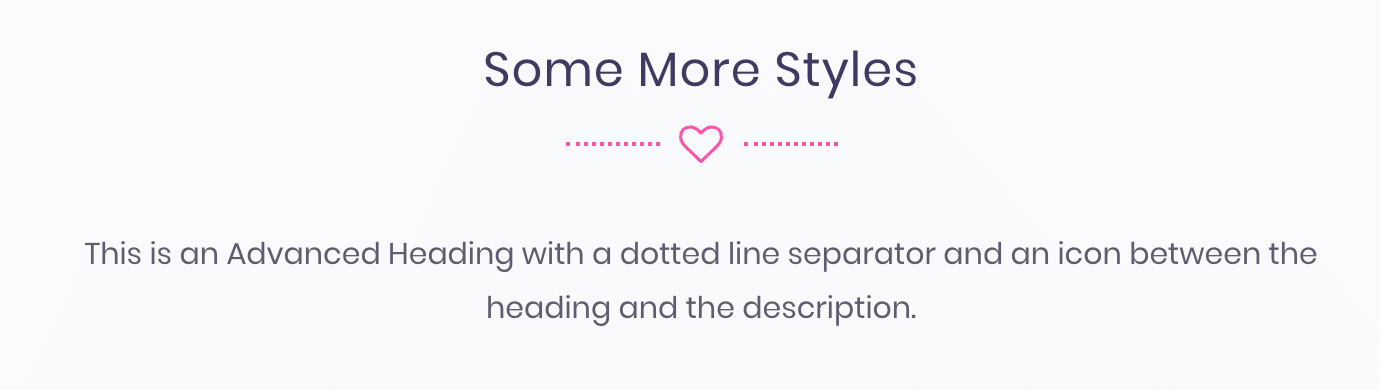
Le widget Advanced Heading

Ce widget va te permettre de créer des titres plus accrocheurs visuellement. Tu pourras ajouter des séparateurs, des lignes et des icônes. Il y a aussi d’autre options de paramètrage.

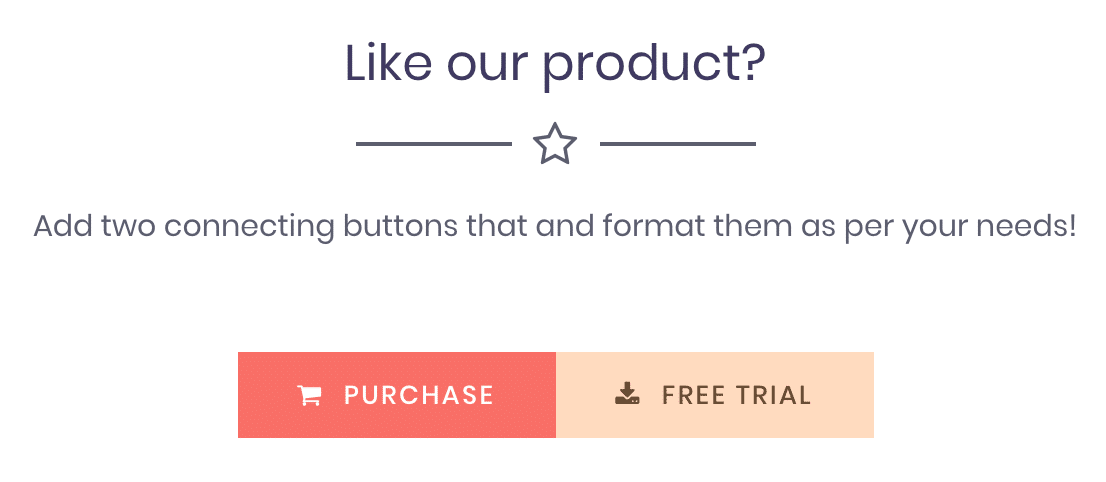
Le widget Multi Buttons

Grâce au widget Multi Buttons tu pourras créer de meilleurs appels à l’action avec des styles de boutons créatifs.
Tu pourras créer des boutons arrondis avec différentes options comme les couleurs, la typo etc.
Tu pourras également ajouter une icône ainsi que des effets d’animation.

Le widget Fancy Heading

Le widget Fancy Heading te permmetra d’obtenir de superbes effets d’annimation d’une parties de tes titres.
Tu pourras ajouter un effet de frappe ou de glissement.
La photo ci-dessous ne reflète pas la réalité puis que l’animation y est figée.

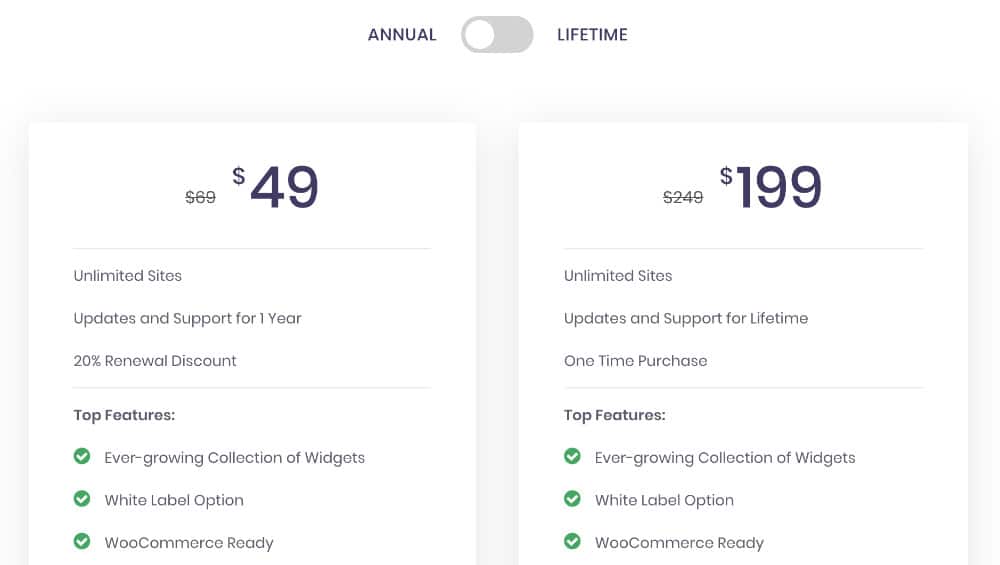
Le widget Content Toggle

Tu pourras insérer le widget « Content Toggle » pour permettre à tes visiteurs de basculer entre deux types de contenu.
C’est idéal si tu as plusieurs versions à proposer pour un tableau des tarifs par exemple.

Le widget Contact Form 7

Si tu utilises l’extension Contact Form 7, tu pourras l’intégrer facilement grâce à ce widget. Tu pourras également obtenir un formulaire très design.

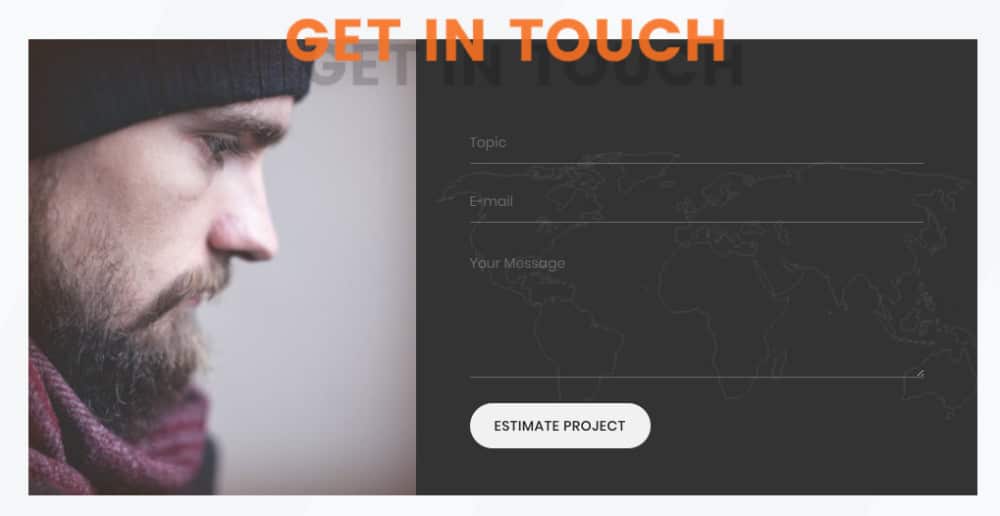
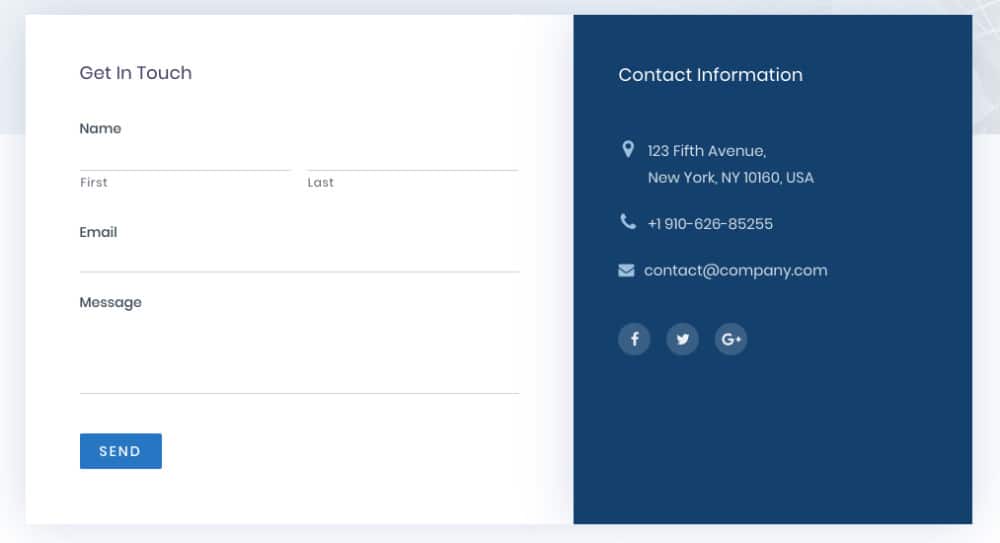
Le widget Gravity Form Styler

Si tu utilises Gravity Forms comme extension de formulaire, tu pourras aussi les intégrer facilement.

Le widget Business Hours

Tu peux facilement afficher tes horaires d’ouverture de manière stylisée en ajoutant le widget Business Hours.

Le widget Google Map

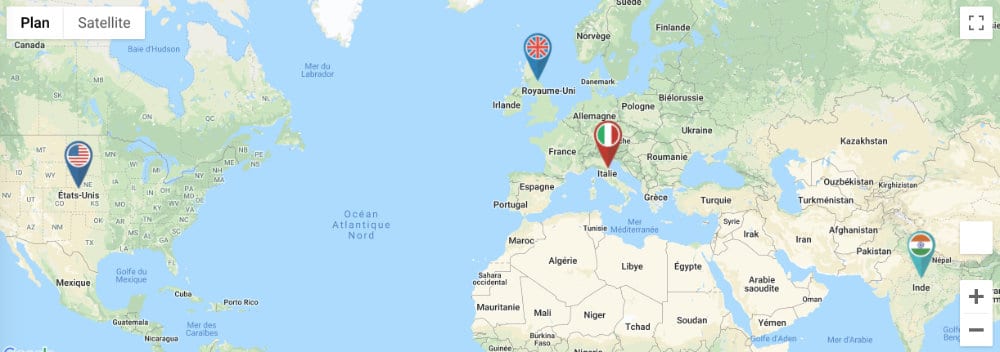
Utilise le widget Google Maps pour ajouter plusieurs emplacements dans une même carte avec prise en charge de la localisation, l’ajout de marqueurs personnalisés etc.
Tu trouveras plusieurs options de personnalisation de l’apparence de tes cartes.

Le widget Image Gallery

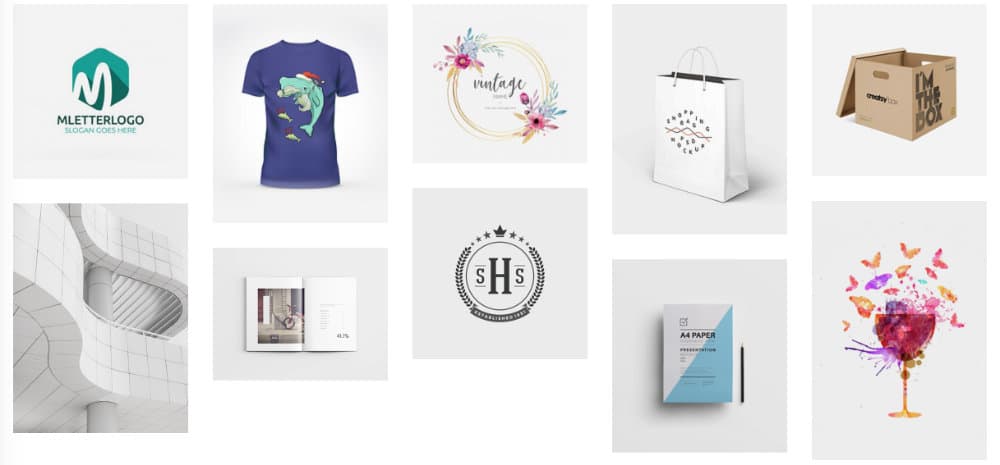
Avec ce widget, tu pourras créer une galerie d’images avec une disposition en maçonnerie et ajoutez des filtres pour faciliter le tri et le classement des images.
Bonus : ajoute des liens sur chaque image !

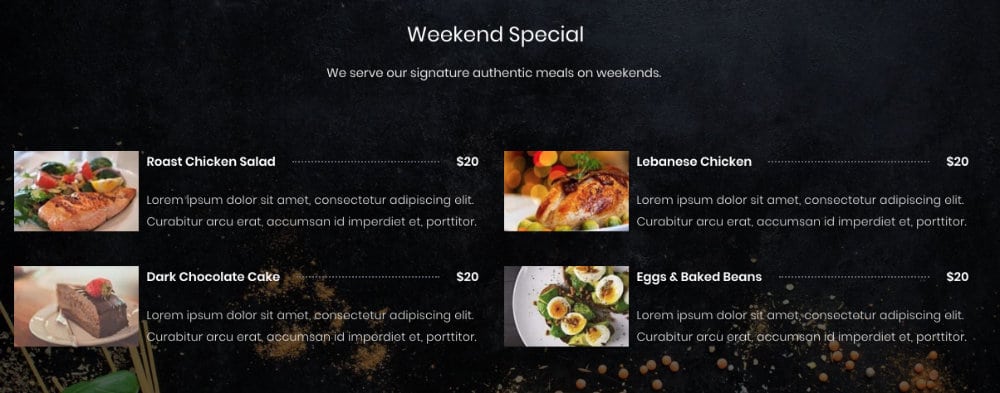
Le widget Price List

En utilisant le widget Price List tu pourras, par simple glisser-déposer, afficher une liste de prix pour créer des menus, des catalogues, une liste de produits ou toute autre liste d’articles en vedette.

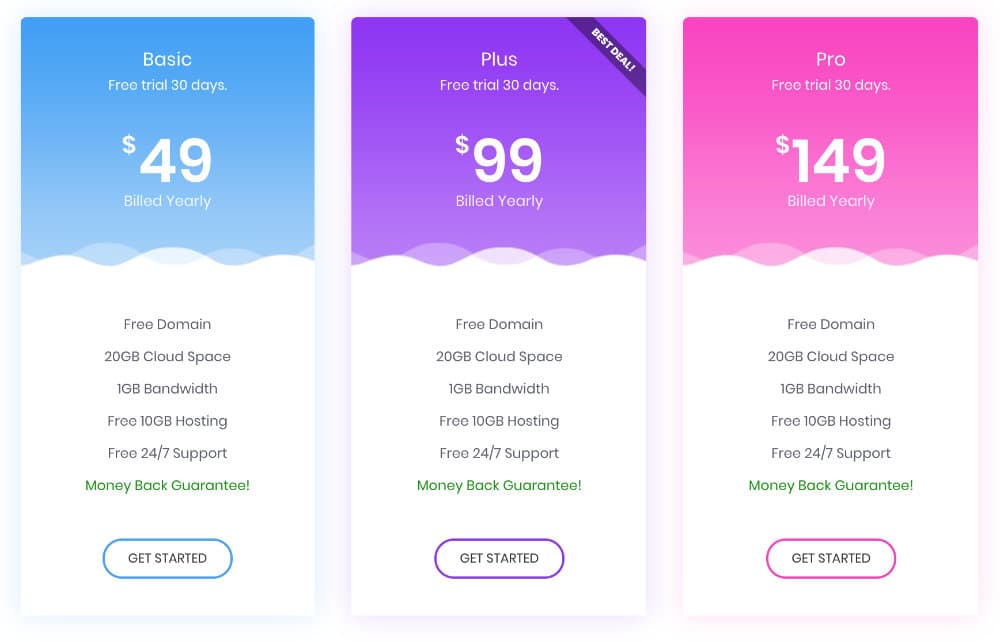
Le widget Price Box

Une boite des tarifs est idéale si tu proposes plusieurs services à plusieurs tarifs. Tu pourras afficher, de manière très visuelle, les tarifs ainsi que les conditions de tes services. Le rendu est superbe !

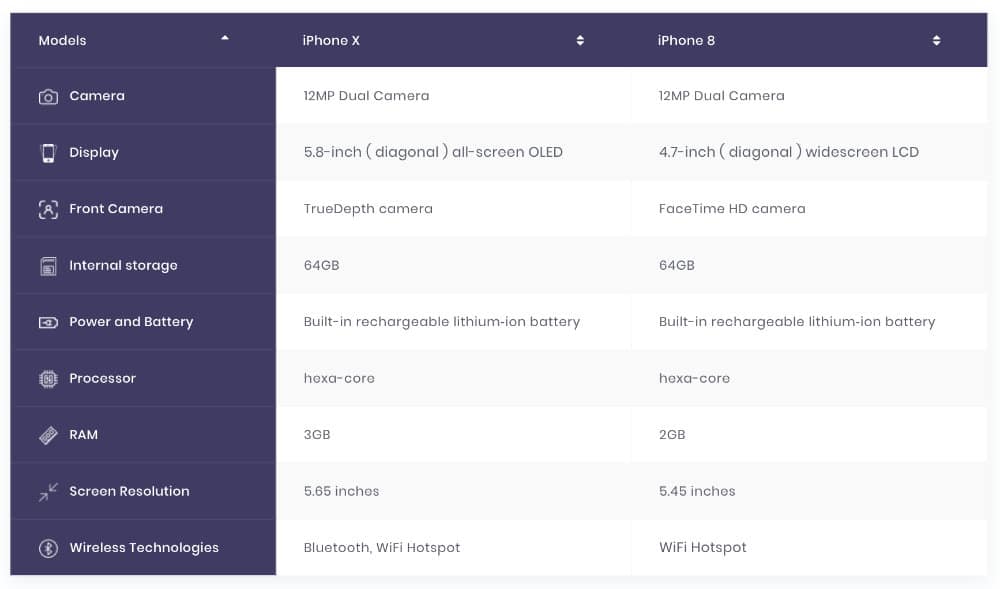
Le widget Table

Avec le widget Table, tu vas pouvoir afficher de superbes tableaux, même très complexes. Tu pourras fusionner des cellules, ajouter des listes déroulantes et plus encore !

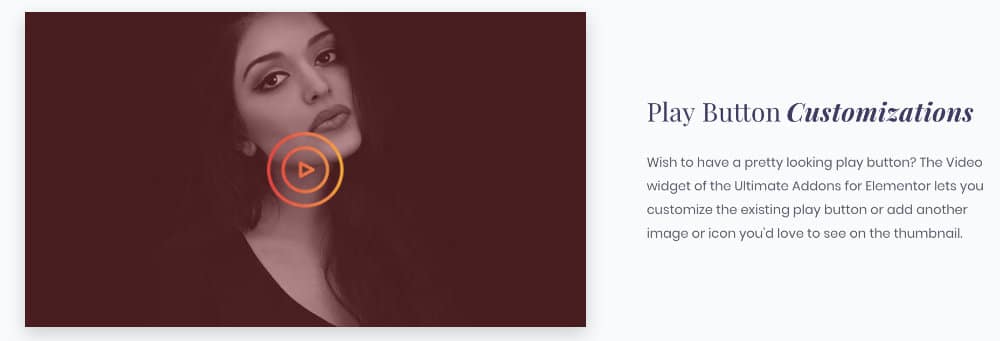
Le widget Video

Le widget Video va te permettre d’insérer une vidéo hébergée sur YouTube ou Vimeo en personnalisant facilement la « vignette à la une », le bouton de lecture et plus encore.

Le widget Video Gallery

Le widget Video Gallery te permet d’afficher plusieurs vidéos qui pourront être lues dans une lightbox.
Tu pourras ajouter des filtres pour que les internautes trouvent facilement les vidéos affectées à une catégorie.
Tu pourras également ajouter des filtres à tes vidéos.

Le widget Woo Add To Cart

Ajoute de jolis boutons « impactants » pour que les internautes aient envie d’ajouter le produit dans son panier. Le widget Woo Add To Cart te permet d’augmenter ton taux de conversion.

Le widget Woo Categories

Avec le widget Woo Categories, tu vas pouvoir afficher tes catégories de produits de manière très design. Il existe de nombreuses options d’affichage.

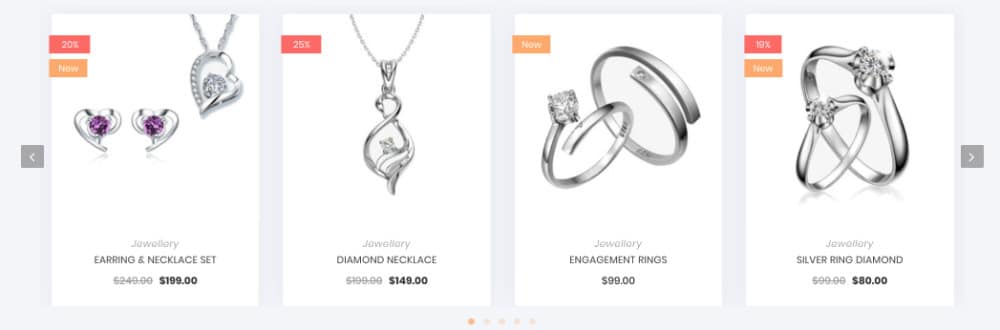
Le widget Woo Products

Le widget Woo Products te permet d’afficher les produits de ta boutique Woo Commerce sous un angle « très vendeur ». Tu pourras décider des infos à afficher et même créer un carrousel de plusieurs produits.

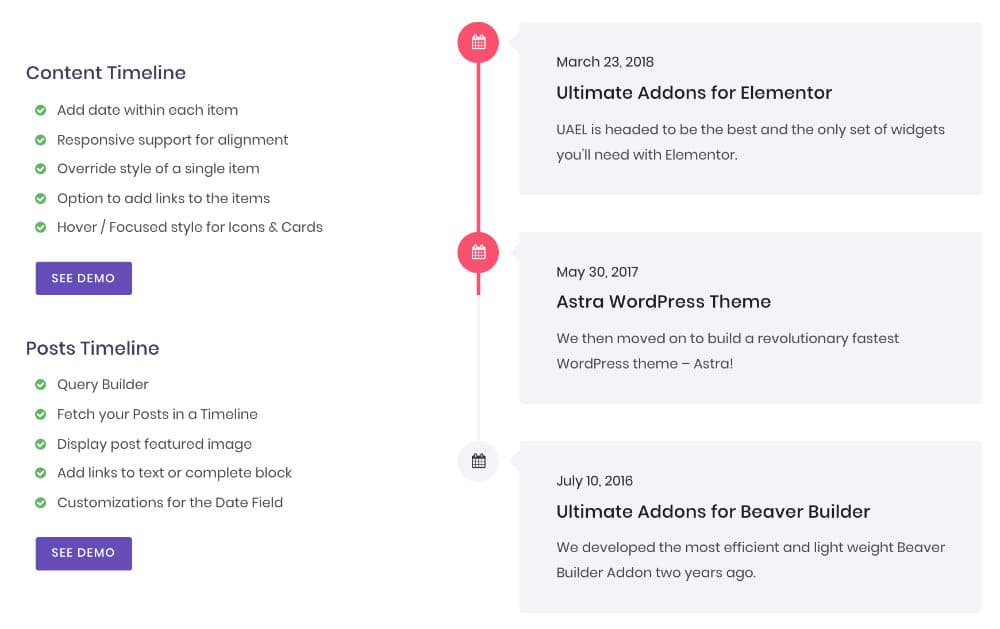
Le widget Timeline

Une Timeline te permet de créer une chronologie de contenus. Tu pourras créer une timeline pour ton CV, pour des images, pour tes derniers articles etc.

Le widget Post Grid

Idéal si tu veux customiser les entrées de ton blog. Disons que le widget Post Grid te permet de modifier l’apparence de ta liste d’articles. Tu auras plusieurs paramètres pour t’aider à customiser tes posts.

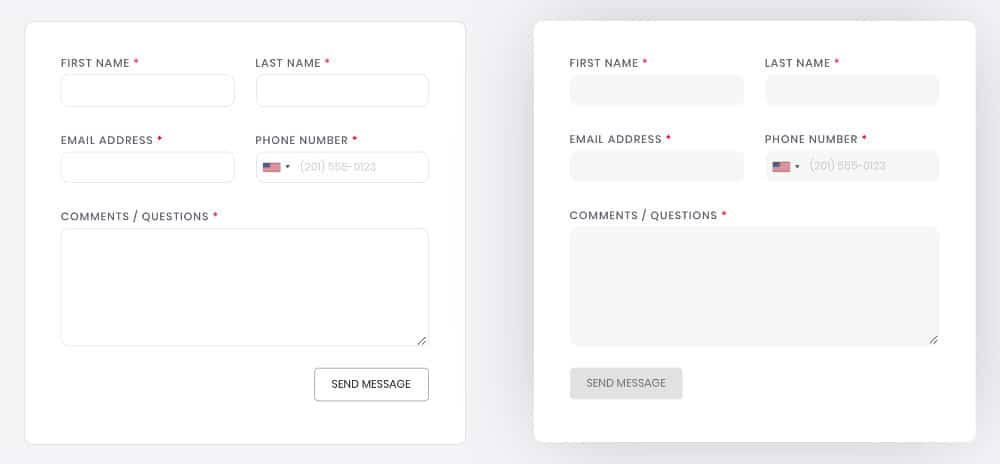
Le widget Caldera Form Styler

Caldera Forms est un plugin de formulaire très puissant. Il te permet de faire vraiment TOUT ! Si tu l’utilises, tu pourras intégrer tes formulaires facilement et personnaliser leur apparence.

Le widget Hotspots

J’adore cette fonctionnalité de Hotspots, et tu vas l’adorer aussi.
Ce widget te permet d’ajouter des points clicables sur tes images.
Ainsi, tu pourras indiquer à tes internautes des informations importantes. C’est idéal si tu veux promouvoir un produit de ta boutique WooCommerce.

Le widget Marketing Button

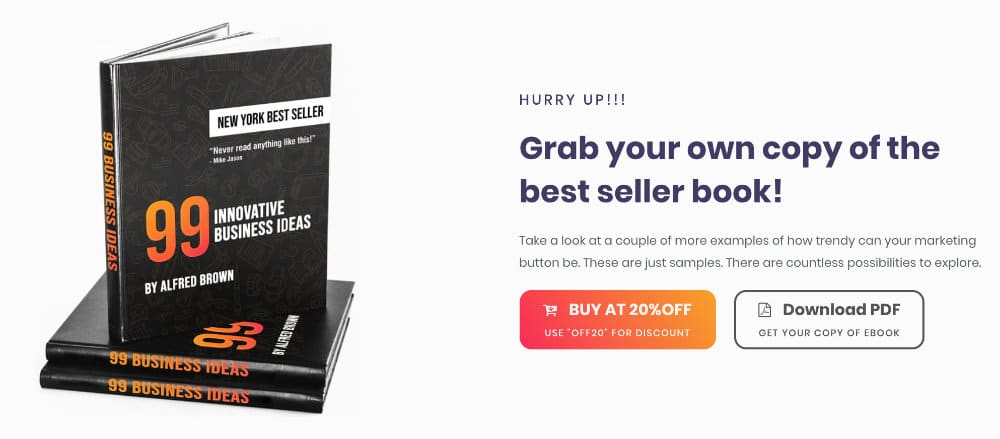
Ce widget te permet d’insérer des boutons hautement personnalisables. L’idée est d’augmenter la conversion. D’où la notion de « bouton marketing ».

Le widget Particle Background

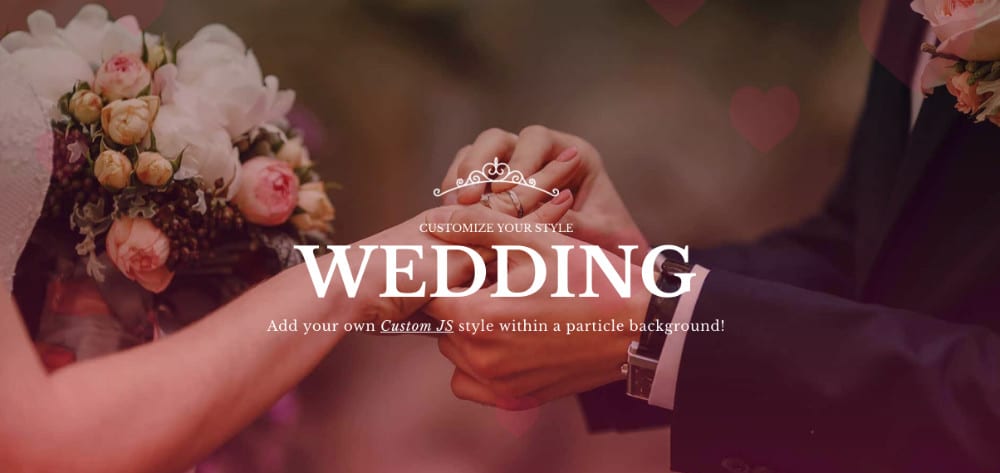
J’adore vraiment cette fonctionnalité ! Tu vas pouvoir ajouter des « particules animées » en guise d’arrière-plan ou sur des images.
Ces particules peut-être modifiées à l’infini. Cela peut être de la neige, des étoiles, des constellations, des feuilles mortes etc.
Tu pourras personnaliser aussi l’animation, le sens de direction et la vitesse.
Sur l’image ci-dessous, tu ne le vois pas vraiment mais des cœurs sont animés et s’envolent… Idéalement, il faudrait que tu le vois en live pour admirer le rendu 😉

Le widget Countdown Timer

Ce widget sera bientôt disponible. Je te le présenterais prochainement.
Important : Elementor est une marque déposée. Ce site est indépendant et n’est pas sponsorisé par Elementor. Certains liens de ce blog sont des liens d’affiliation. Cela signifie que si tu achètes des produits que j’ai recommandés (et testés), la marque me rétribuera une commission, cela n’augmentera pas le prix de ton panier car c’est la marque qui prend en charge cette rémunération. Pour plus de transparence, les liens affiliés sont suivis d’une astérisque (*). Exemple : JE SUIS UN LIEN AFFILIÉ* / JE SUIS UN LIEN CLASSIQUE





Bravo pour le site !!
Les informations sont très claires 😊
Hâte qu’il s’agrandisse.