Do you know? Ultimate Addons for Elementor ? It is a premium plugin that will allow you to add 28 new widgets within the builder elementor page.
Let’s discover together the widgets it offers!
And if you want more, discover these 20 plugins ofadd-ons for Elementor.
- Info Box
- Modal Popup
- Dual Color Heading
- Before After Slider
- Advanced Heading
- Multi Buttons
- Fancy Heading
- Content Toggle
- Contact Form 7
- Gravity Form Styler
- Business Hours
- Google Map
- Image Gallery
- Price List
- Price Box
- Table
- Videos
- Video Gallery
- Woo Add to Cart
- Woo Categories
- Woo Products
- Timeline
- Post Grid
- Caldera Styler
- Hotspots
- Marketing Button
- Particle Background
- Countdown Timer

Deprecated: strtolower(): Passing null to parameter #1 ($string) of type string is described in /home/elementiib/www/wp-content/plugins/elementor/includes/utils.php line 727
Ready to go to the top speed?
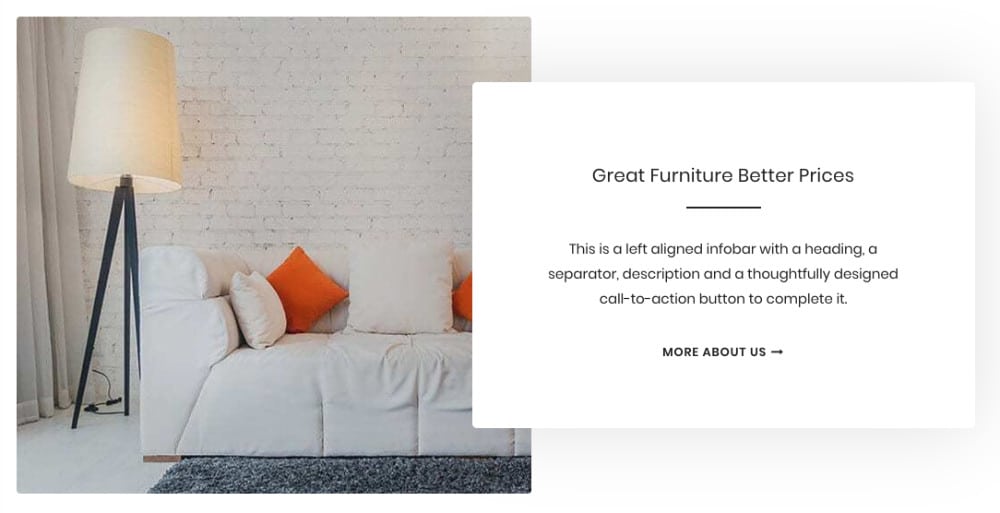
The widget Info Box

Thanks to this widget, you will be able to add info boxes for your visitors. You can set them to get different designs.

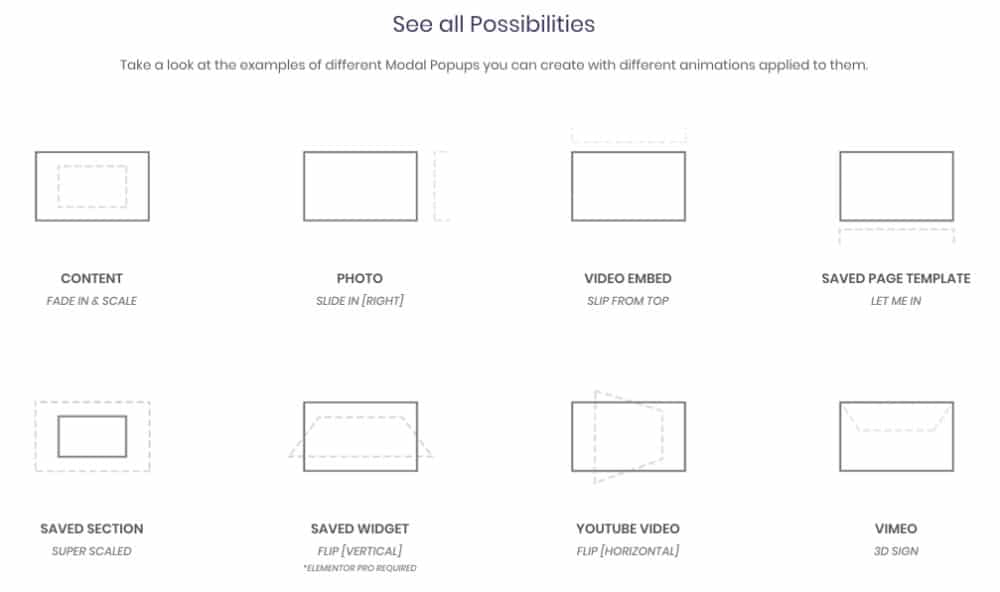
The widget Modal Popup

With the Modal Popup widget, you can create intuitive windows with conversion-oriented messages. Thanks to the setting options, you can get various animations on a button click, an image, a text, etc.

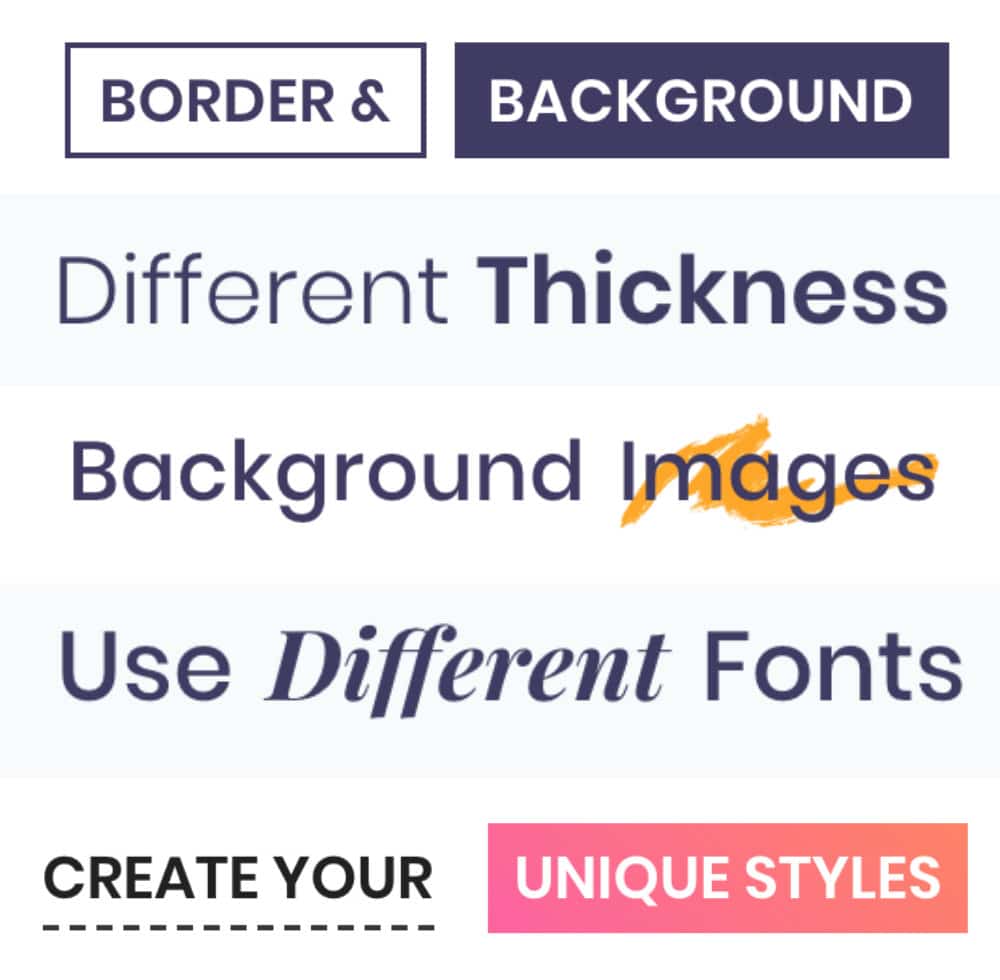
The widget Dual Color Heading

Thanks to the Dual Color Heading widget, you will be able to enrich the possibilities offered by the title widget. You can design your title with a color duo, a font duo, background images etc. You can imagine what you want and it will be possible in a few clicks.

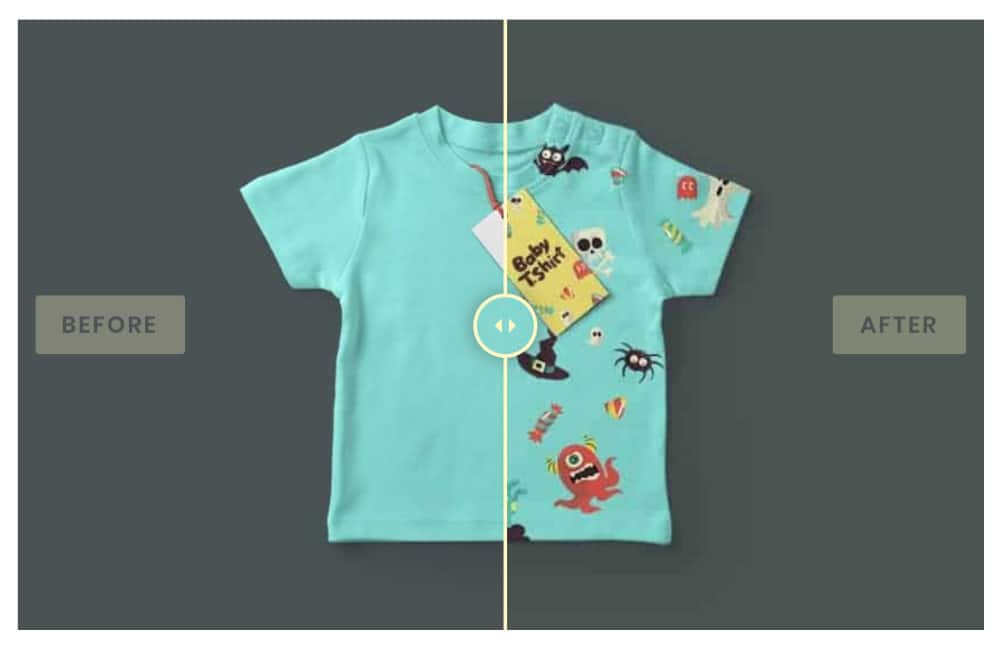
The widget Before and After Slider

You must have seen this nice effect before!
With the "before-after" widget you can display 2 versions of the same image. The internet user will simply drag the cursor to compare both versions.
It’s ideal if you have a beauty/ makeover blog for example or if you’re working on the web and want to show your feedback from sites or logos.

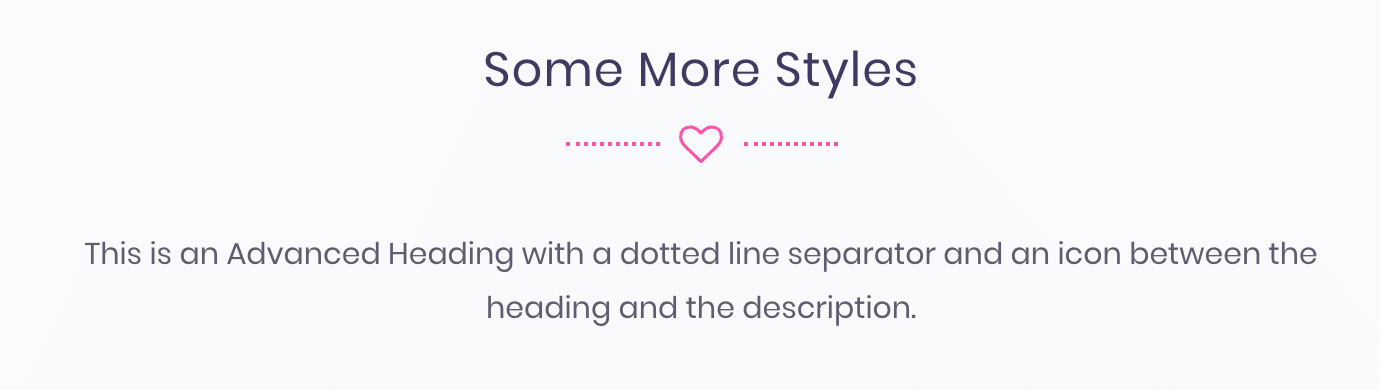
The widget Advanced Heading

This widget will allow you to create more eye-catching titles visually. You can add separators, lines and icons. There are also other options for betting.

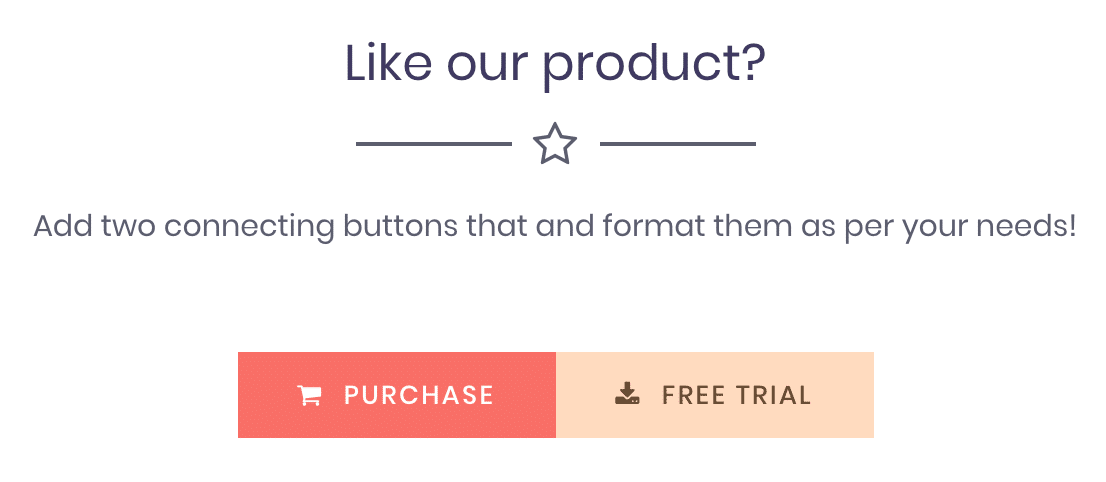
Multi Buttons widget

Thanks to the Multi Buttons widget you can create better calls to action with creative button styles.
You can create rounded buttons with different options like colors, typo etc.
You can also add an icon and animation effects.

The widget Fancy Heading

The Fancy Heading widget permmetra gives you great annimation effects of a part of your titles.
You can add a hit or slip effect.
The photo below does not reflect the reality and the animation is frozen there.

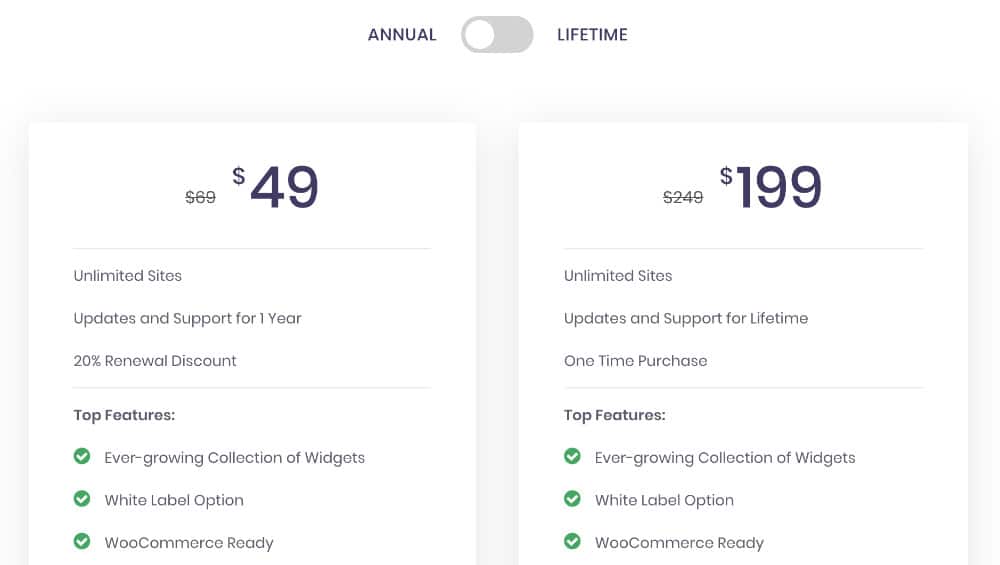
The widget Content Toggle

You can insert the Content Toggle widget to allow your visitors to switch between two types of content.
It is ideal if you have several versions to offer for a price chart for example.

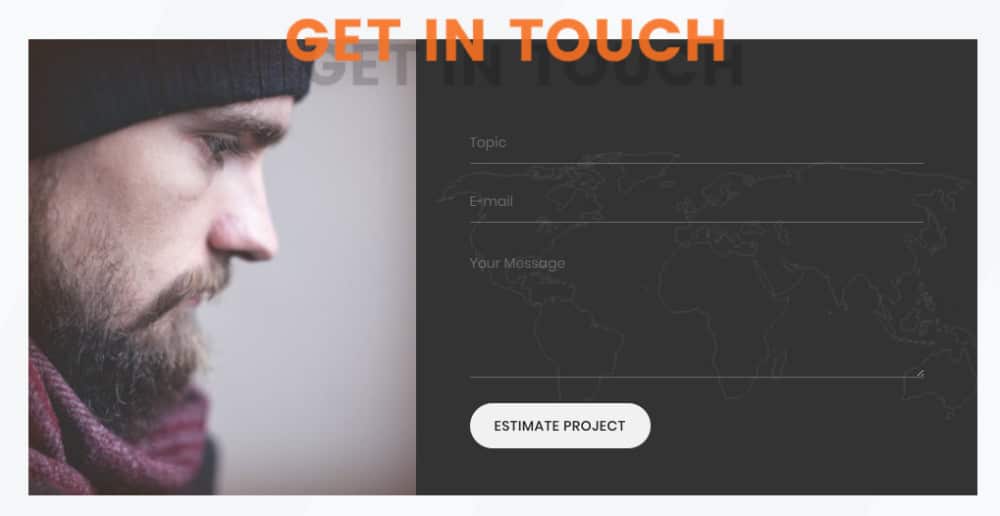
The widget Contact Form 7

If you use the extension Contact Form 7, you can easily integrate it with this widget. You can also get a very design form.

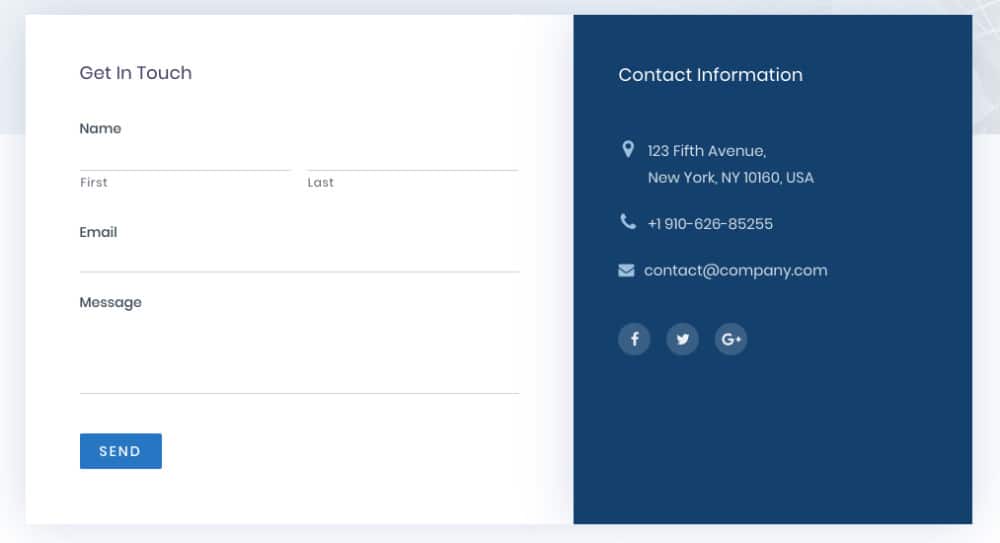
The Gravity Form Styler widget

If you use Gravity Forms as a form extension, you can also easily integrate them.

Business Hours widget

You can easily display your opening hours in a stylish way by adding the Business Hours widget.

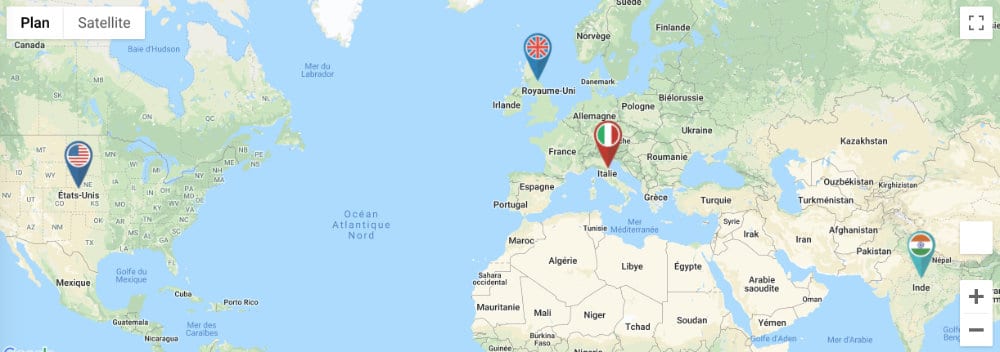
The Google Map widget

Use Google Maps widget to add several locations in the same map with location support, adding custom markers etc.
You will find several options to customize the appearance of your cards.

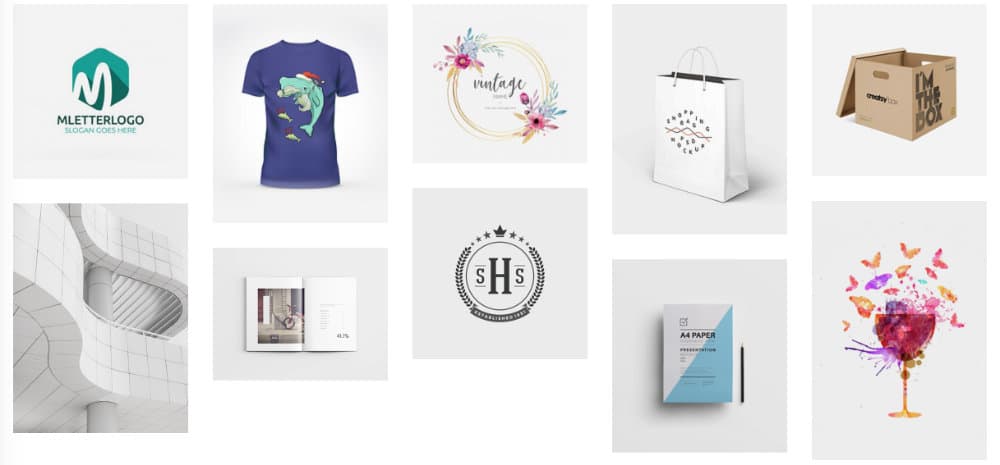
The widget Image Gallery

With this widget, you can create a gallery of images with a laying layout and add filters to facilitate the sorting and ranking of images.
Bonus: add links to each image!

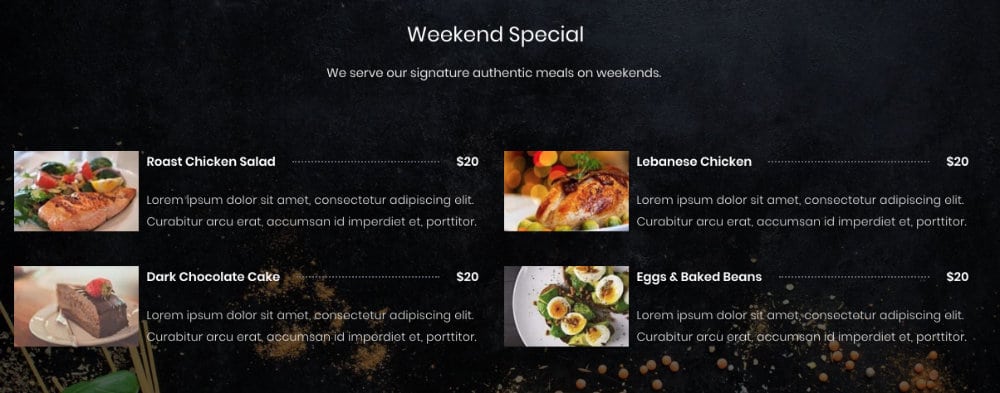
The widget Price List

Using widget Price List You can, by simply drag and drop, display a price list to create menus, catalogues, a product list or any other featured items list.

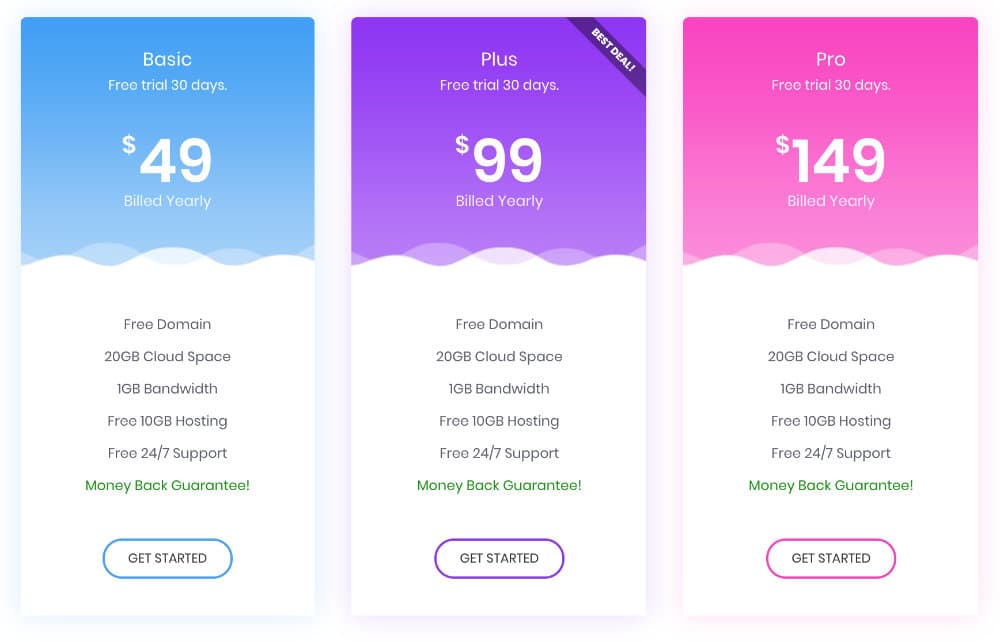
The widget Price Box

One rate box is ideal if you offer multiple services at multiple rates. You can display, in a very visual way, the rates and the conditions of your services. The look is beautiful!

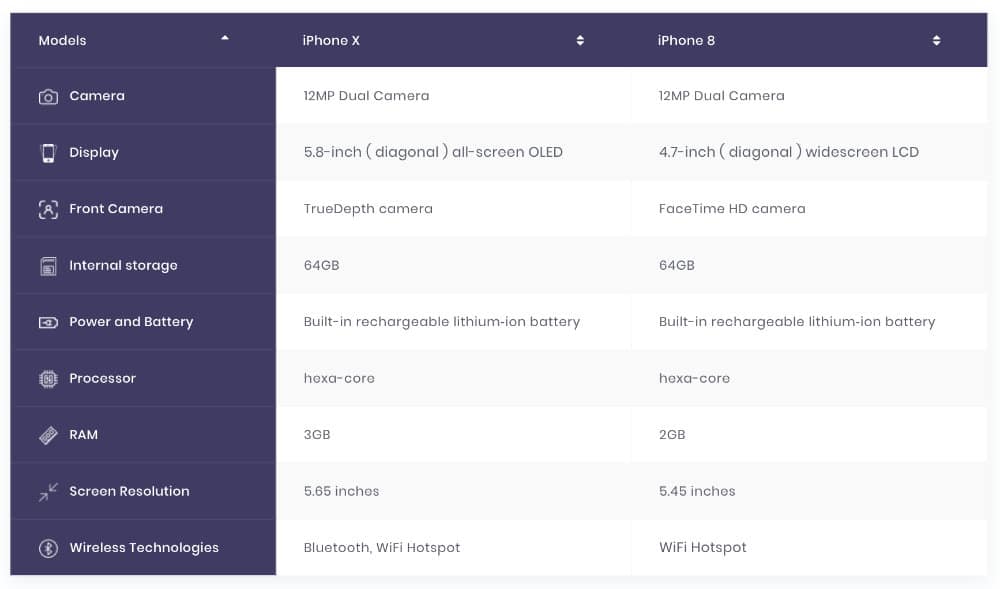
The widget Table

With the widget Table, you're gonna be able to show superb paintingseven very complex. You can merge cells, add drop-down lists and more!

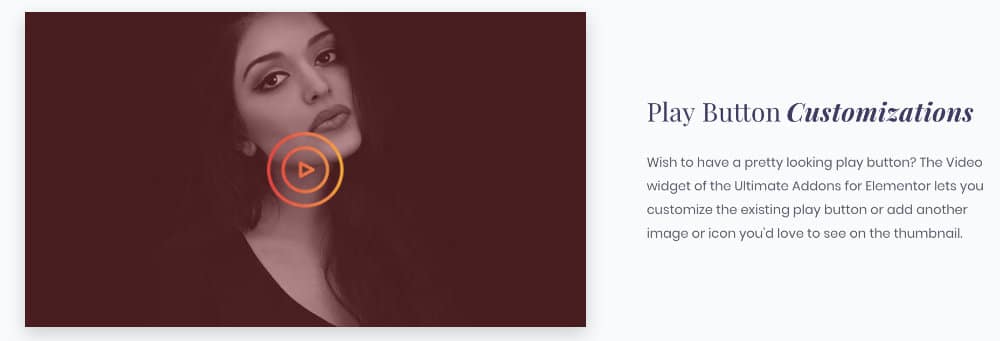
Video widget

The widget Video will allow you to insert a video hosted on YouTube or Vimeo by easily customizing the “s thumbnail to one”, the play button and more.

Video Gallery widget

The widget Video Gallery allows you to display several videos that can be read in a lightbox.
You can add filters so that users can easily find videos assigned to a category.
You can also add filters to your videos.

The Woo Add To Cart widget

Adds pretty "impacting" buttons so that users want to add the product in their basket. The widget Woo Add To Cart allows you to increase your conversion rate.

Widget Woo Categories

With the widget Woo Categories, you will be able to display your product categories in a very design way. There are many display options.

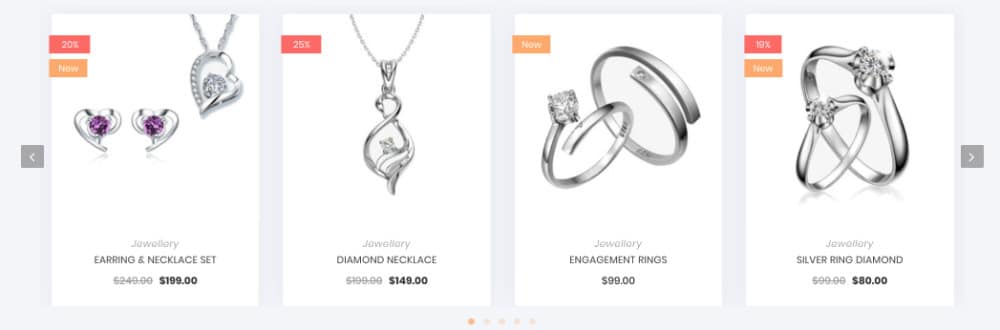
The Woo Products widget

The widget Woo Products allows you to display products from your Woo Commerce store from a "very seller" angle. You can decide the info to display and even create a carousel of several products.

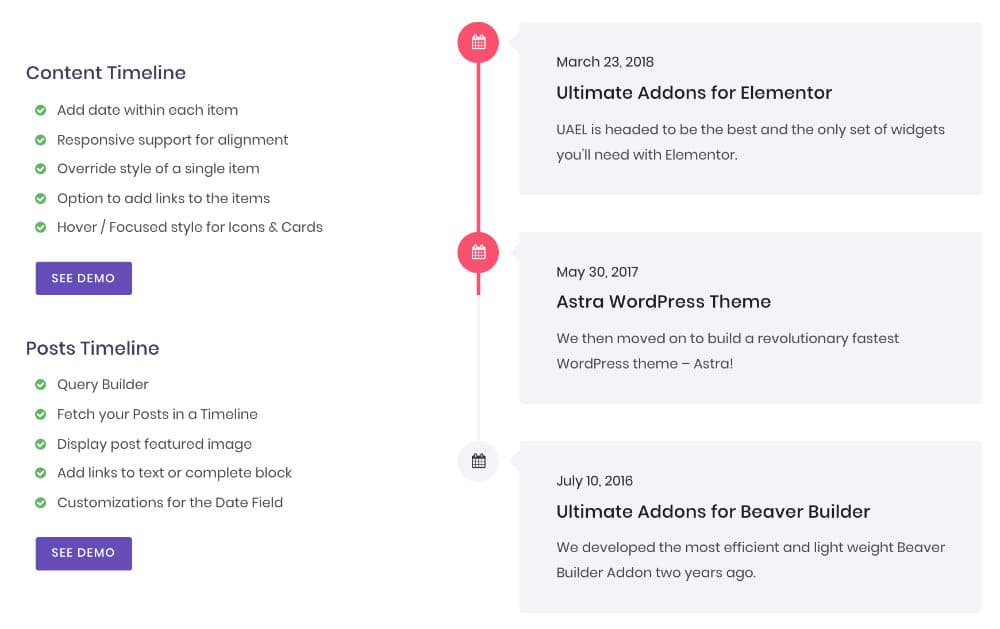
The Timeline widget

One Timeline allows you to create a Content chronology. You can create a timeline for your CV, for pictures, for your latest articles etc.

The widget Post Grid

Ideal if you want to customize your blog entries. Let's just say that widget Post Grid allows you to change the appearance of your list of items. You will have several parameters to help you customize your posts.

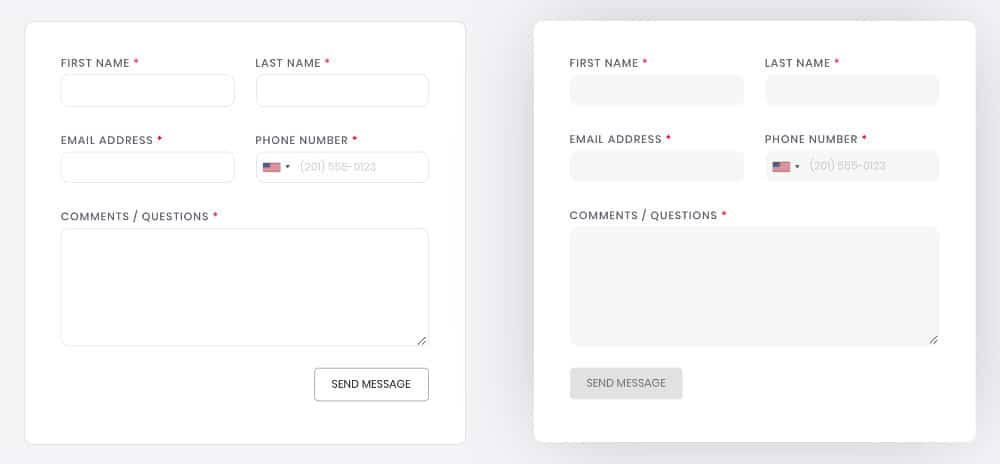
The widget Caldera Form Styler

Caldera Forms is a very powerful form plugin. It allows you to do ALL! If you use it, you can easily integrate your forms and customize their appearance.

The Hotspots widget

I love this feature of Hotspots, and you will love it too.
This widget allows you add clickable points to your images.
So you can tell your internet users important information. It is ideal if you want to promote a product from your WooCommerce store.

Marketing Button widget

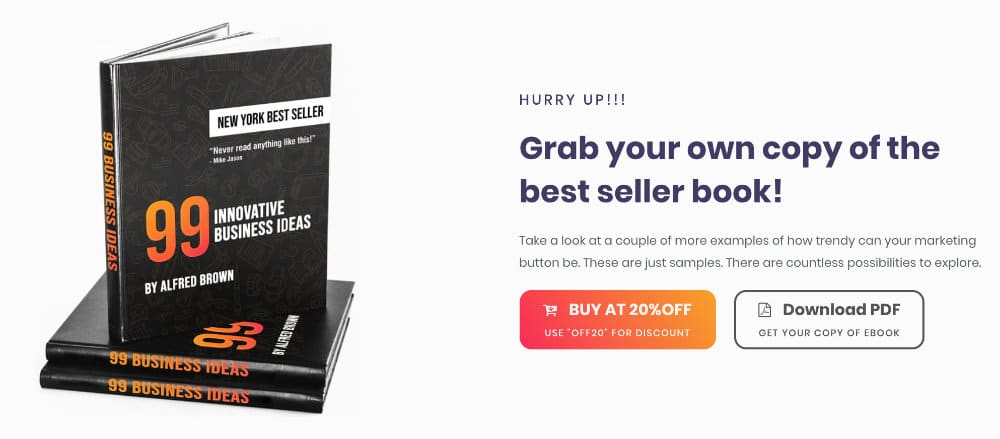
This widget allows you to insert highly customizable buttons. The idea is to increase conversion. Hence the notion of “browsing button”.

The widget Particle Background

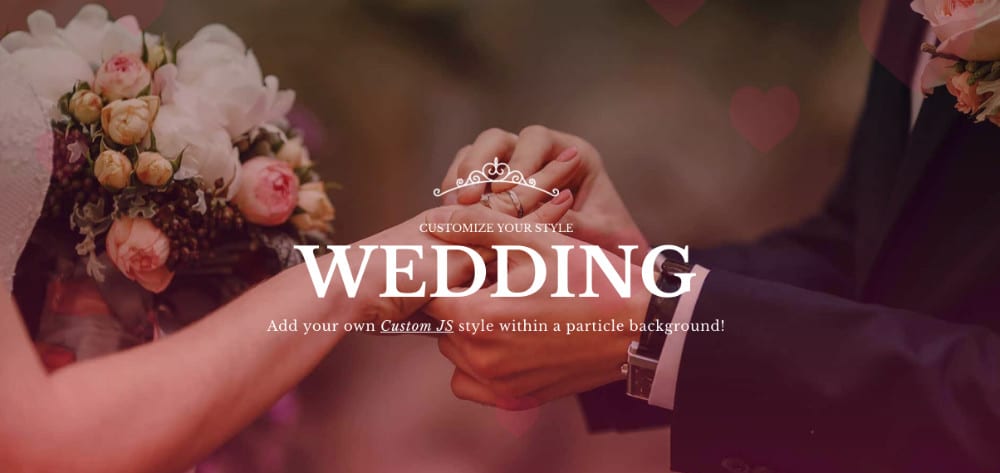
I really love this feature! You'll be able to add « animated particles » as a background or on images.
These particles may be changed to infinite. It can be snow, stars, constellations, dead leaves etc.
You can also customize animation, direction and speed.
On the image below, you don’t really see it but hearts are animated and fly away... Ideally, you should see it live to admire the rendering 😉

The Countdown Timer widget

This widget will soon be available. I'll introduce you soon.
Important: Elementor is a registered trademark. This site is independent and is not sponsored by Elementor. Some links in this blog are affiliate links. This means that if you buy products that I have recommended (and tested), the brand will reward me with a commission, it will not increase the price of your basket because it is the brand that supports this pay. For more transparency, affiliate links are followed by an asterisk (*). Example: I'm glad you're here. / I'm glad you're here.






Bravo pour le site !!
Les informations sont très claires 😊
Hâte qu’il s’agrandisse.