Je vais te présenter, dans cet article, la version gratuite d’Elementor : un des constructeurs de pages (ou page builder) les plus connus et plébiscités.
Si tu envisages la création de ton site internet à moindre coût, mais tout en souhaitant un résultat professionnel, sache que tu es au bon endroit.
Je précise bien version gratuite, car comme tu l’auras compris, Elementor dispose également d’une version pro qui peut te permettre de débloquer encore plus de fonctionnalités.
Mais ne nous précipitons pas trop, nous avons déjà beaucoup à faire avec la version gratuite et si elle te plaît et que tu souhaites aller encore plus loin, tu pourras éventuellement à ce moment-là réfléchir à passer en pro.
Pour ce tutoriel, je vais considérer que tu es déjà à l’aise avec les concepts de base de WordPress et des constructeurs de pages.
Si ce n’est pas le cas et que tu as besoin d’aide, n’hésite pas à te faire conseiller et accompagner par un prestataire WordPress.
Table des matières
Installation des outils de base
Voici ma configuration au jour où je rédige ce tutoriel :
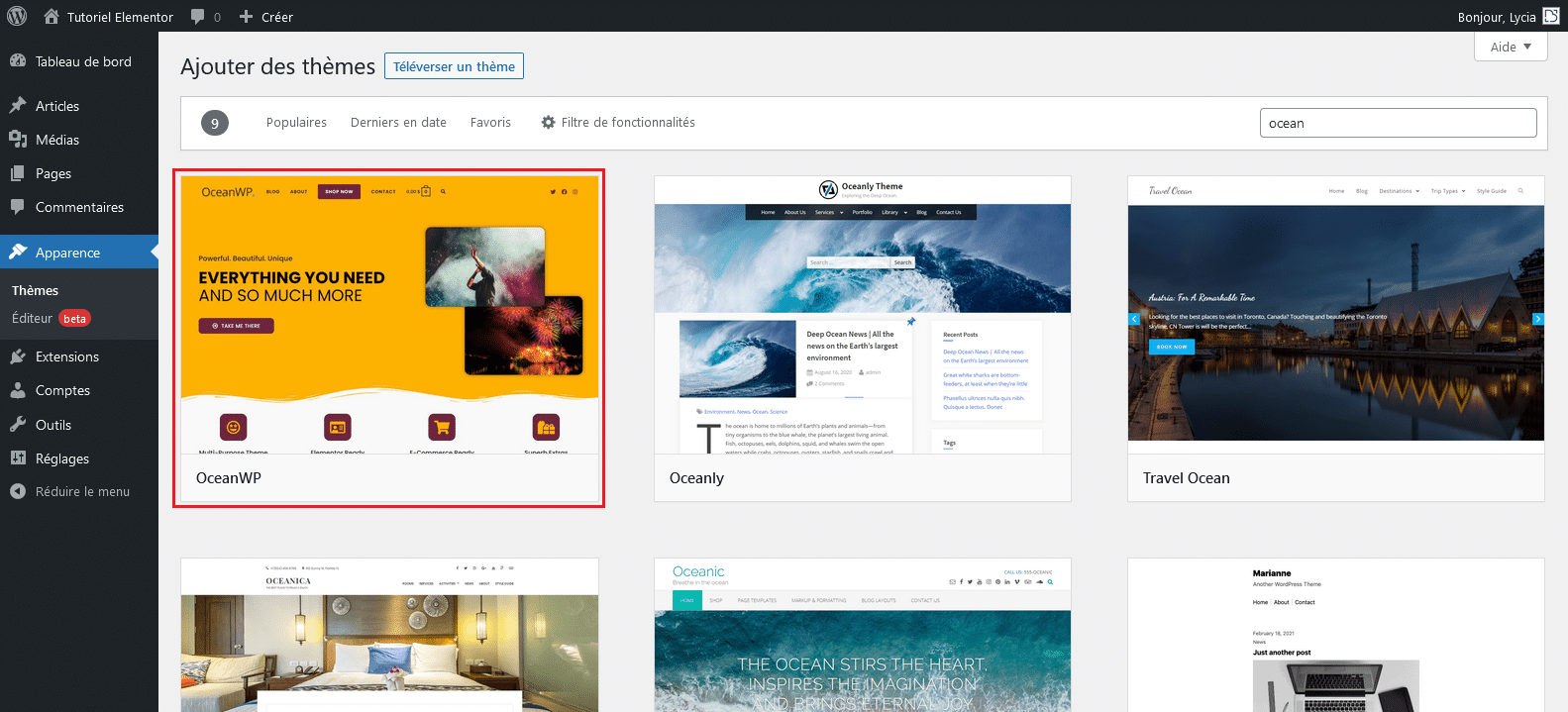
- Thème : OceanWP (un classique pour Elementor) version 3.2.2
- Version WordPress : 5.9.3
- Version Elementor : 3.6.5

Découvre ici tous les thèmes compatibles avec Elementor.
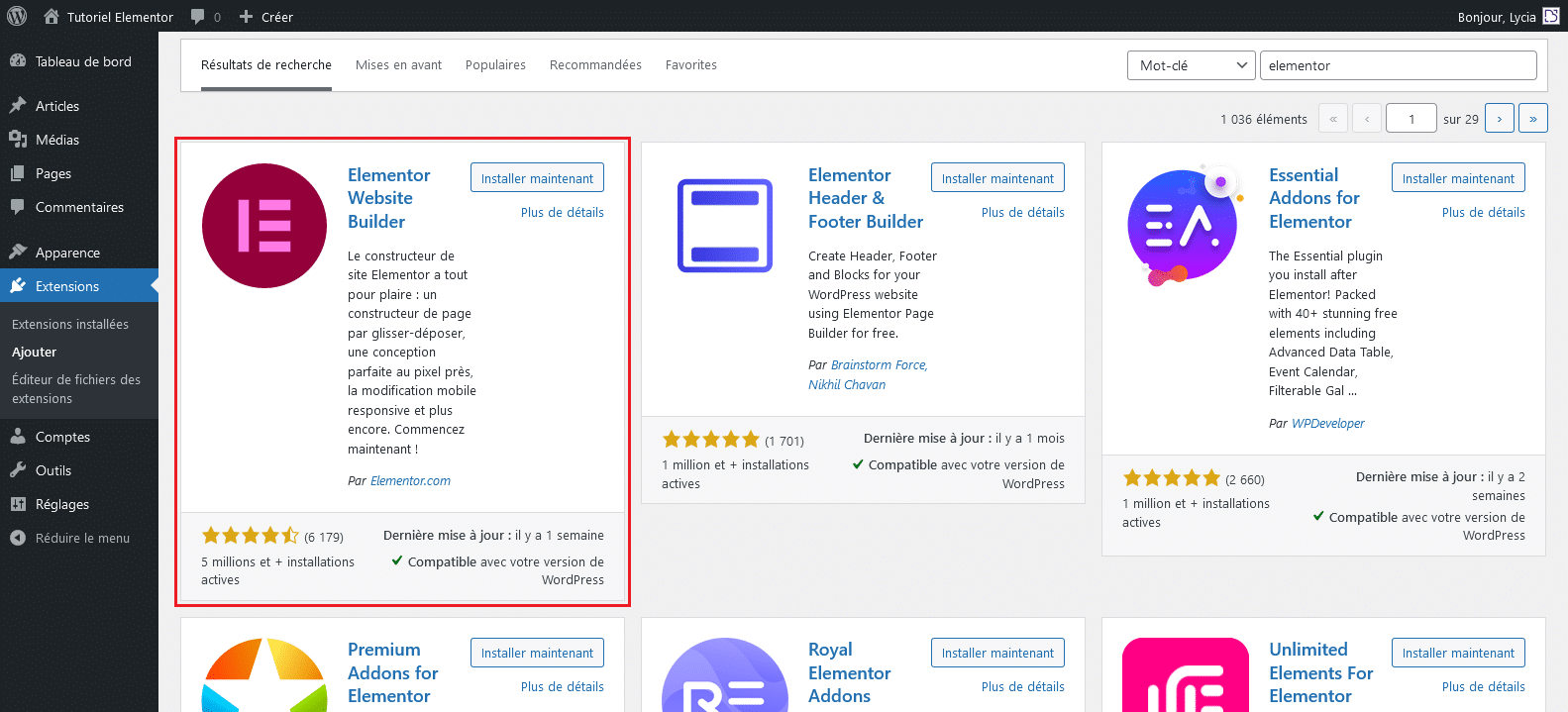
Une fois mon thème installé, je passe à l’installation de notre constructeur de pages favoris.

Notons que la version installable directement depuis la bibliothèque officielle WordPress est la version gratuite de l’extension.
Lors de l’activation de l’extension, on te demandera si tu souhaites :
- Ouvrir un compte Elementor afin de profiter d’encore plus de possibilités
- Choisir le thème recommandé par Elementor : Hello*
- Modifier le nom de ton site
- Téléverser un logo
Pour ma part, je vais passer certaines étapes, mais libre à toi de te pencher sur ce qui peut t’intéresser.

À la dernière étape de cette check-list, Elementor va te demander si tu souhaites partir d’un design existant ou si tu préfères construire ton site from scratch (base vierge).

Libre à toi bien évidemment de voir ce que tu préfères.
L’objectif de ce tutoriel restera de te présenter les modules disponibles en version gratuite*.
Je vais donc plus me pencher sur l’option from scratch avec utilisation des modules par la suite.
Rien ne t’empêche par contre de partir d’un kit design existant et de le retravailler avec les modules gratuits 😉
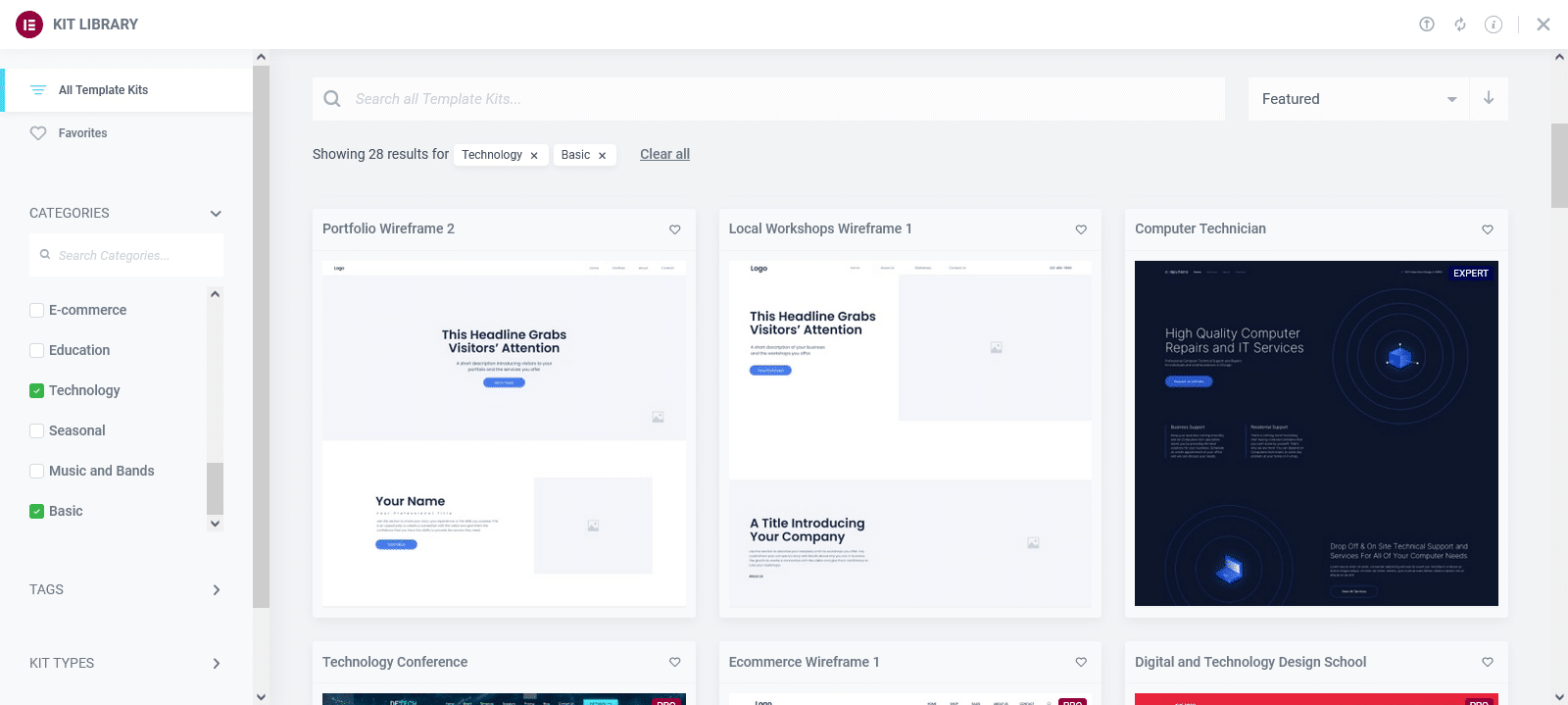
Voici pour info à quoi ressemble la bibliothèque Elementor* de packs design préconçu.

Tu trouveras au sein de cette bibliothèque des packs gratuits et payants (étiquetés « pro »).
Pour être honnête avec toi, le choix en design gratuits reste quand même limité et si tu veux absolument quelque chose d’un peu moins répandu et qui sort du lot, tu devras probablement souscrire au pro.
Comme dit précédemment, je vais pour ce tutoriel partir sur une conception en from scratch (1er choix à la dernière étape).

Découverte des modules gratuits d’Elementor
Désormais, tu dois avoir correctement paramétré ton extension Elementor pour pouvoir passer en revue toutes les fonctionnalités offertes dans sa version gratuite.
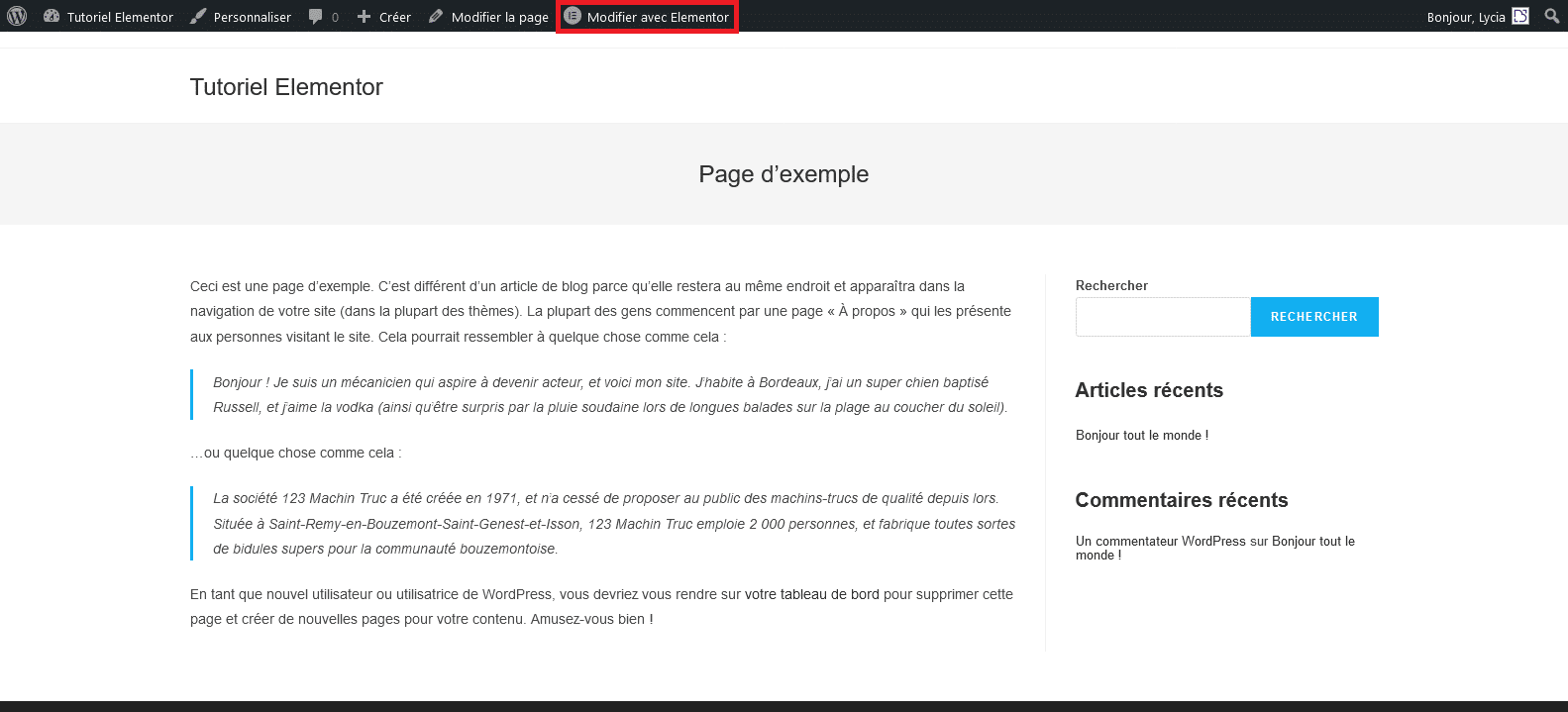
Dans mon cas, je vais éditer ma « sample page » créée par défaut sur mon WordPress et je vais lancer l’édition grâce à Elementor.
La procédure sera toujours la même, peu importe la page que tu souhaites éditer.
Sache que tu peux soit passer directement par la page en question ou soit par le dashboard WordPress pour lancer Elementor.

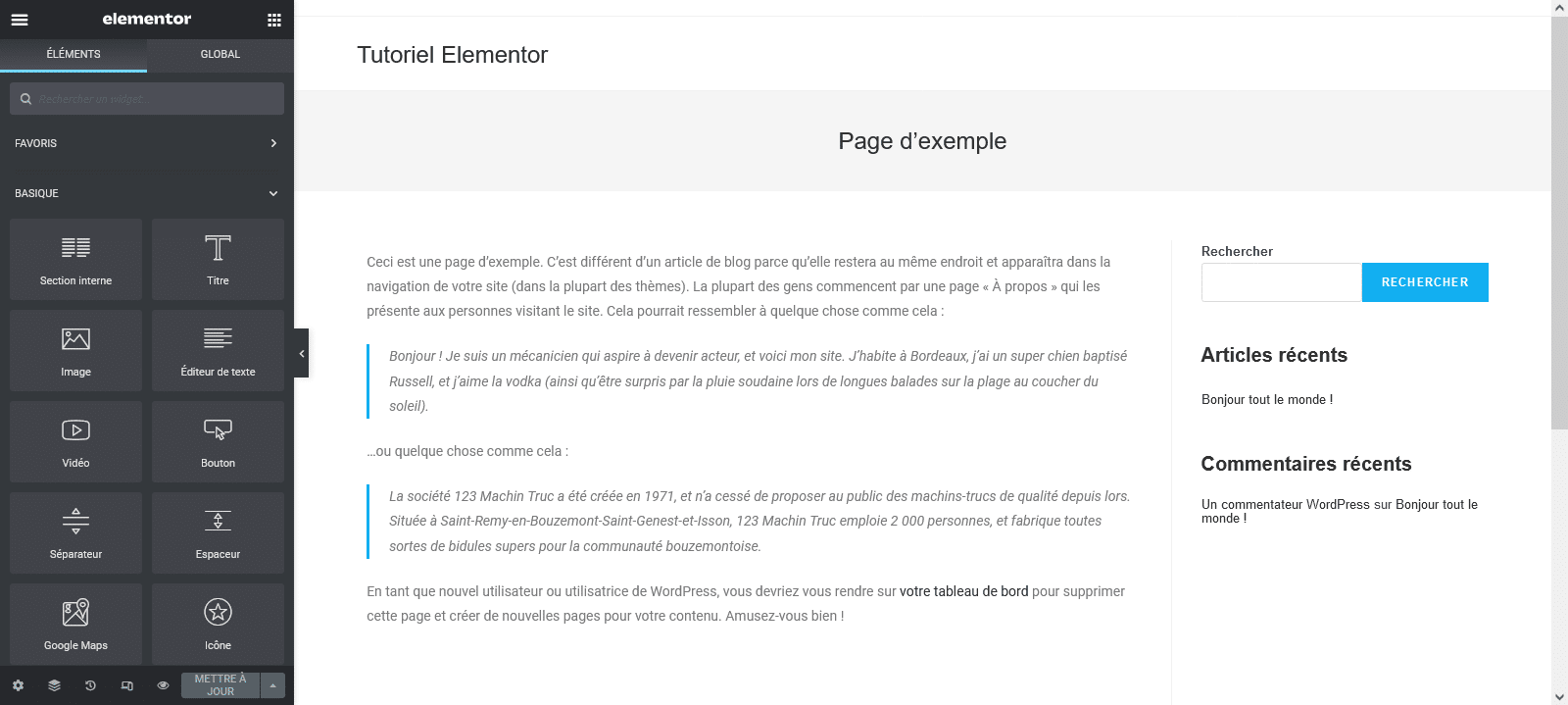
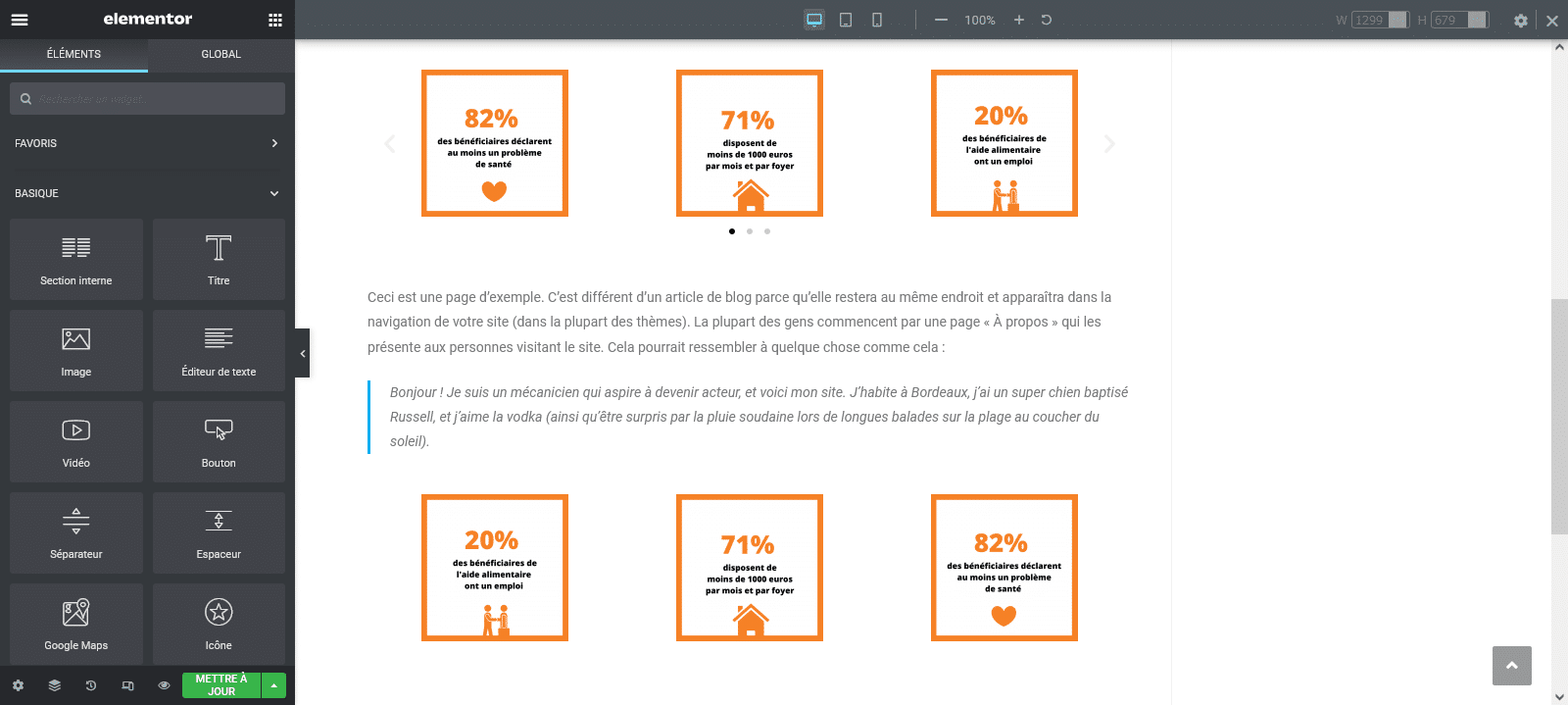
Une fois avoir cliqué sur « Modifier avec Elementor », tu arriveras sur la configuration de la page comprenant la partie édition sur la gauche et visualisation en direct sur la droite.

Les différents modules sont appelés « Widgets » sur Elementor et c’est sur le panneau d’édition sur la gauche que tu les retrouveras.
Ce panneau est assez bien fait, il faut dire, car il sépare bien
distinctement les widgets gratuits de ceux qui sont payants et qu’il
faut passer en PRO pour pouvoir débloquer (actuellement cadenassés).
Dans notre cas, deux zones vont particulièrement nous intéresser : basique et général.


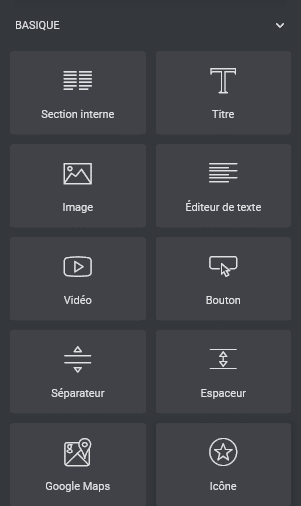
Les modules « basique »
Je t’invite désormais à te rendre sur la partie « Basique » pour découvrir ensemble les possibilités qui nous sont offertes ici.
👉 Les widgets de base
Certains widgets sont très explicites quant à leur intérêt et je ne vais pas trop m’attarder dessus, c’est notamment le cas pour :
- Titre
- Image
- Éditeur de texte
- Vidéo
- Bouton
- Icône
Comme tu peux le voir sur ces widgets, nous savons même avant de les utiliser à quoi ils servent.
Ils sont en fait des indispensables et classiques à tous sites internet, si bien qu’il ne serait pas possible de s’en passer pour une conception.
👉 Section interne
Passons maintenant au widget « Section interne » qui nécessite de se pencher dessus afin de t’expliquer à quoi il sert.

Pour information, si tu souhaites ajouter un widget à ta page, il suffit de faire un glisser-déposer à l’endroit voulu.
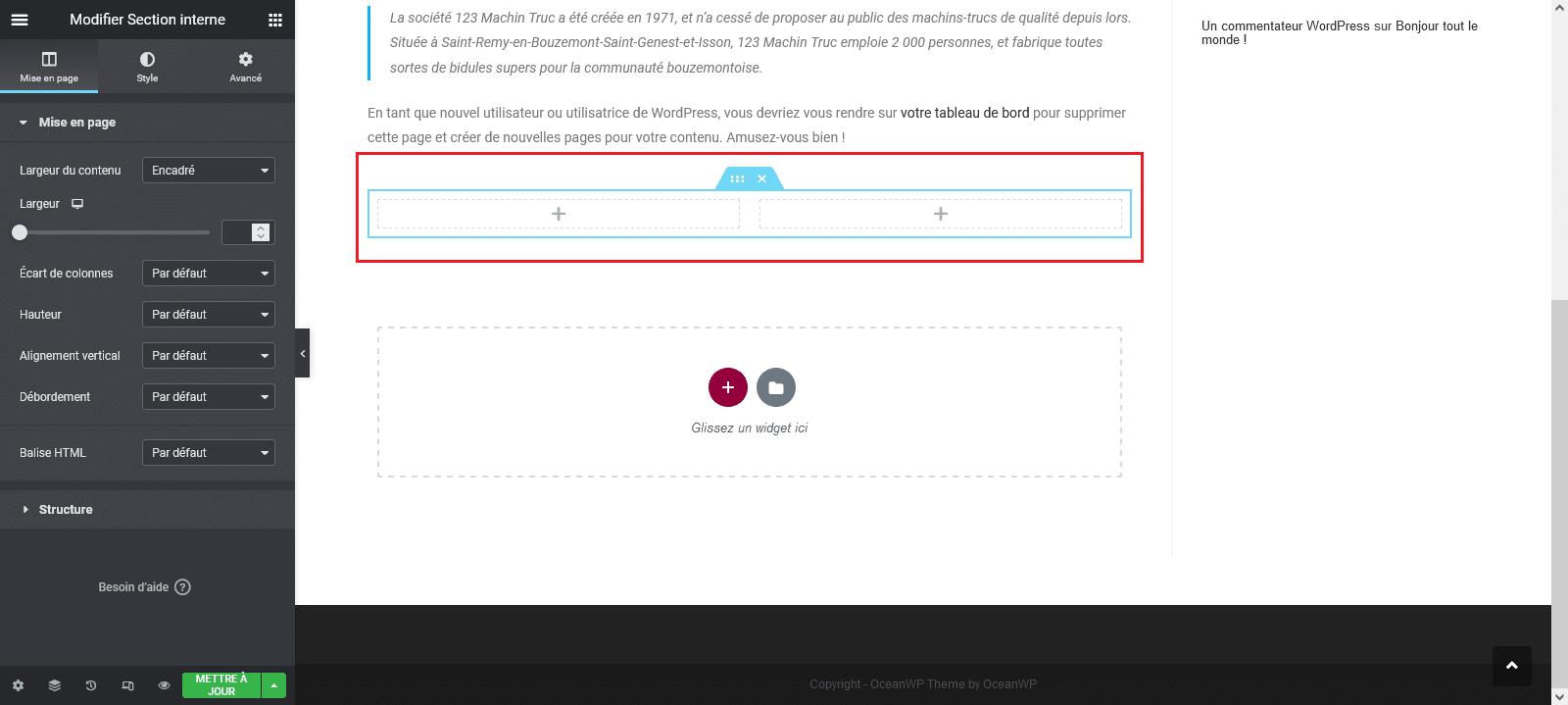
S’ouvre ensuite sur la gauche, le panneau d’édition du widget comportant 3 onglets :
- Mise en page ou contenu pour définir la forme (HTML, hauteur, largeur, alignement, débordement, etc.)
- Style pour définir le fond (couleurs, typographies, bordures, arrière-plans, etc.)
- Avancé pour aller encore plus loin dans la personnalisation (marges, animations, responsive, etc.)
Cette configuration est la même pour tous les widgets que tu ajouteras à ta page.
Pour revenir à notre module, la « Section interne » permet d’ajouter une section avec deux colonnes.
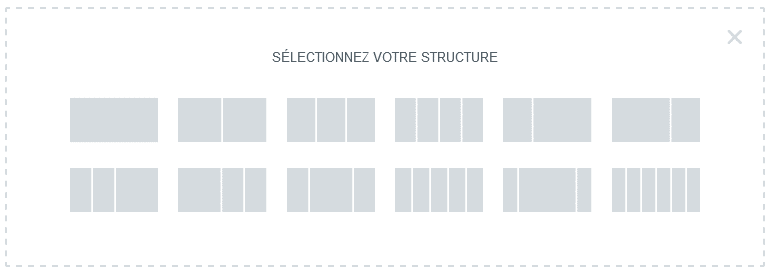
Si tu veux avoir plus de colonnes, il te suffit simplement de cliquer
sur le bouton « + » pour ajouter une section avec le nombre de colonnes souhaité (1, 2, 3, 4, 5, 6 et diverses configurations possibles).


Pour faire simple, une section va ta permettre de définir les colonnes que tu souhaites pour ta mise en page à un endroit donné et tu pourras ensuite y insérer (dans les colonnes) les différents widgets disponibles.
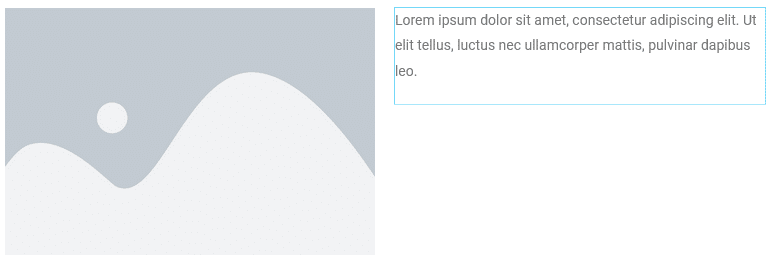
Par exemple, tu peux avoir comme configuration une section de deux colonnes avec une image sur la colonne de gauche et du texte sur celle de droite.
Tu peux vite constater que les possibilités sont infinies.

Enfin, la construction de section avec colonnes permet également de préparer le responsive du site où ces mêmes colonnes affichées sur l’horizontale en version ordinateur
(les unes à côté des autres) vont être automatiquement affichées sur la verticale sur mobiles et éventuellement tablettes (les unes au-dessus des autres) pour un affichage optimal.

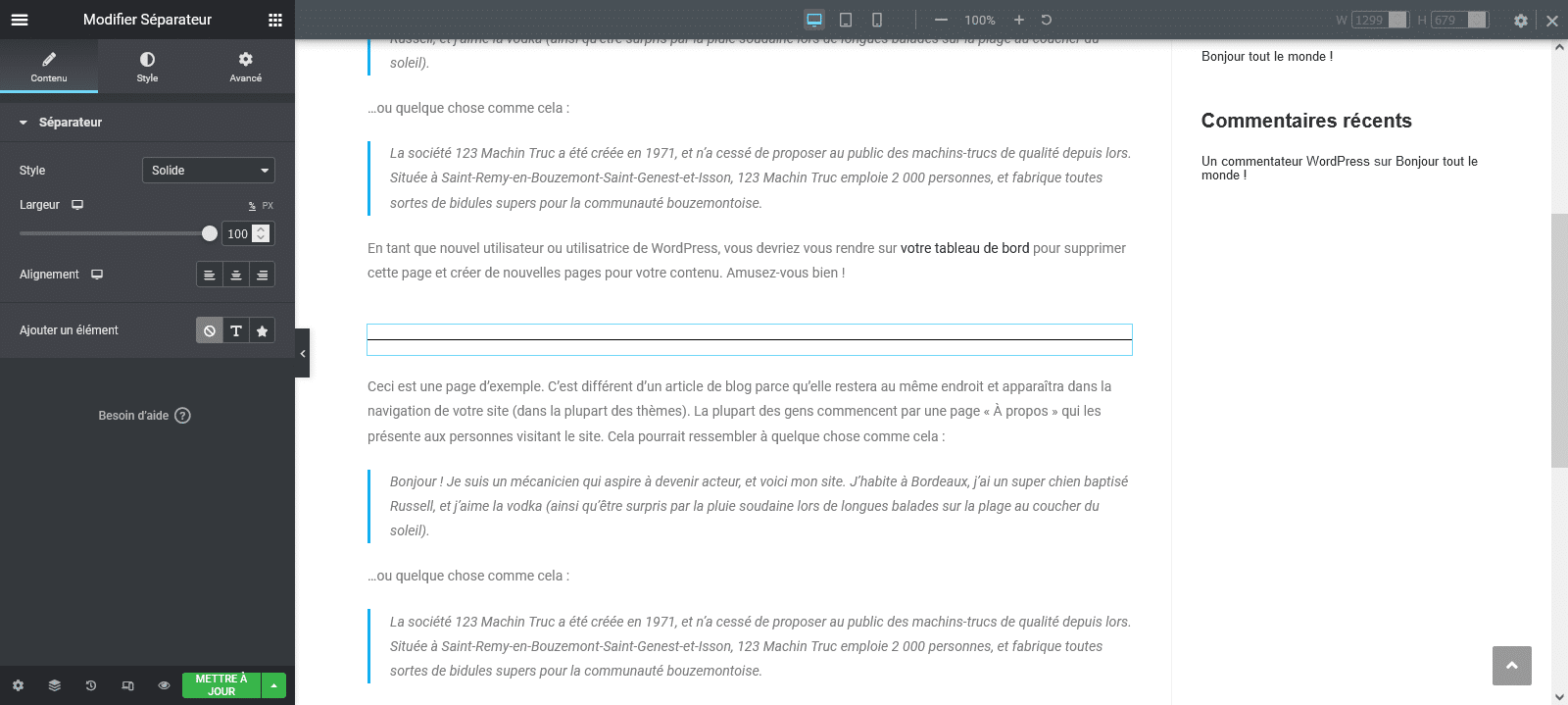
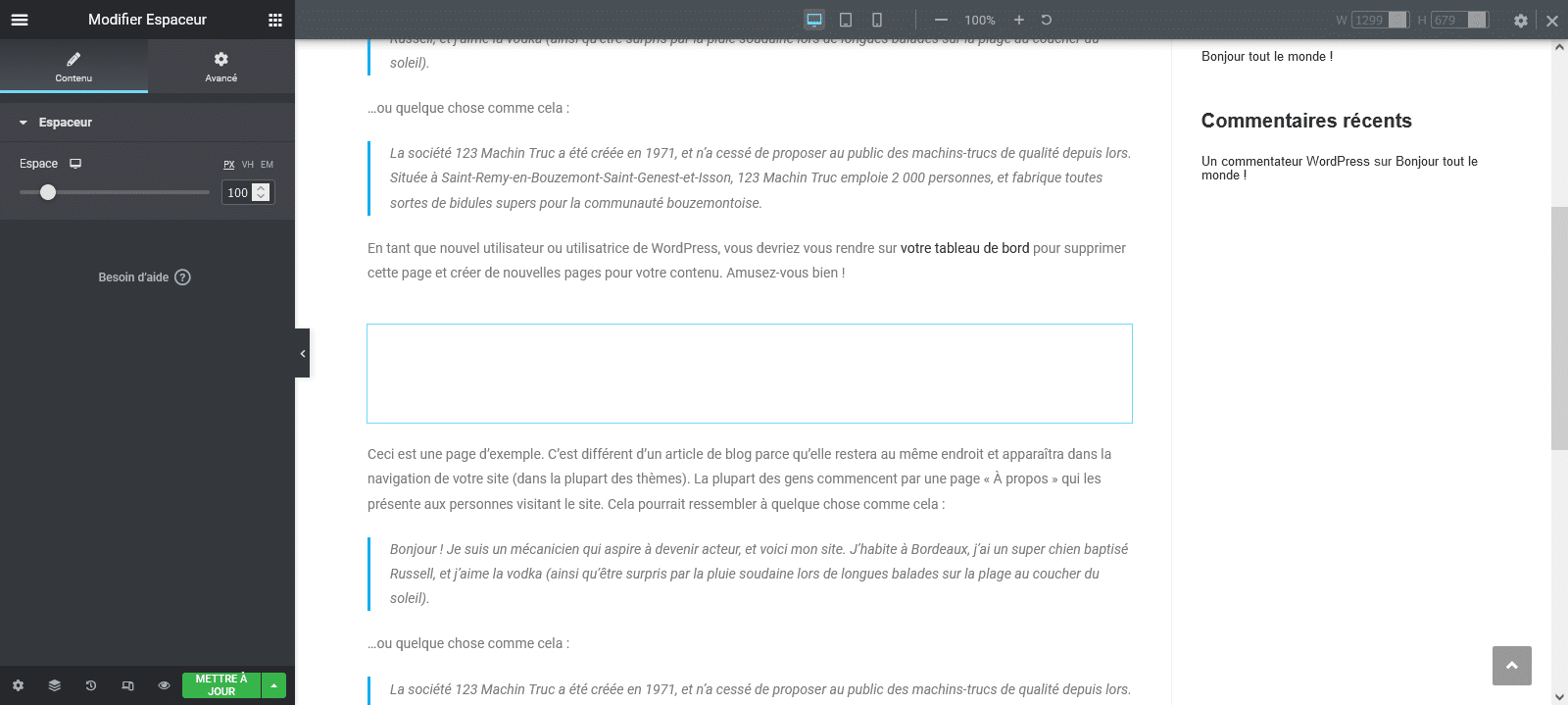
👉 Séparateur et espaceur
Le « Séparateur » n’est ni plus ni moins qu’un widget permettant de séparer visuellement deux zones d’une page par le biais d’un simple trait.

« Espaceur », quant à lui, permet de définir une zone vierge d’espace entre deux contenus d’une page.

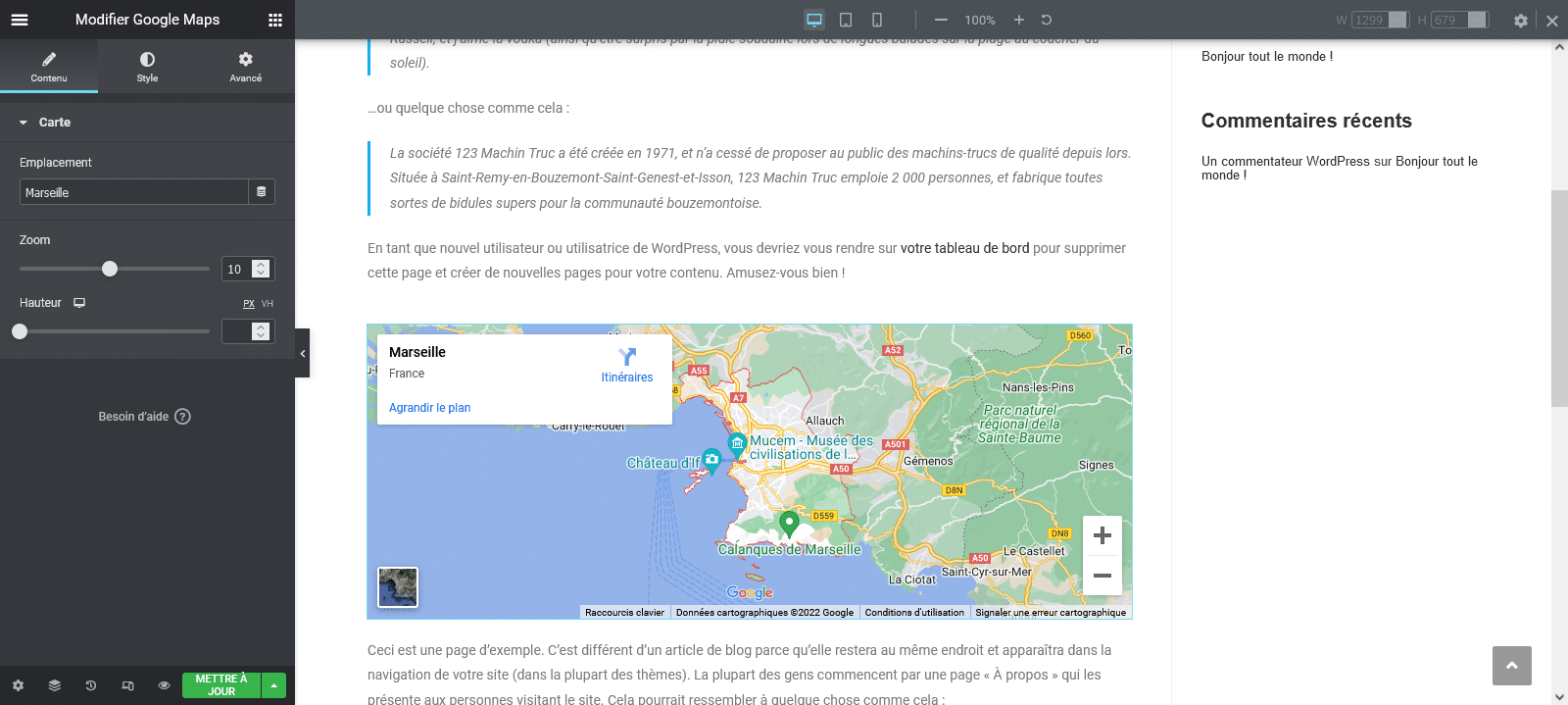
👉 Google Maps
Le widget « Google Maps » peut être très pratique pour toi si tu souhaites afficher une adresse physique sur ton site à l’aide d’une carte afin que tes visiteurs puissent mieux te situer et éventuellement se rendre plus facilement à la localisation affichée.

Tu peux bien évidemment définir une adresse précise sur le champ « Emplacement ».
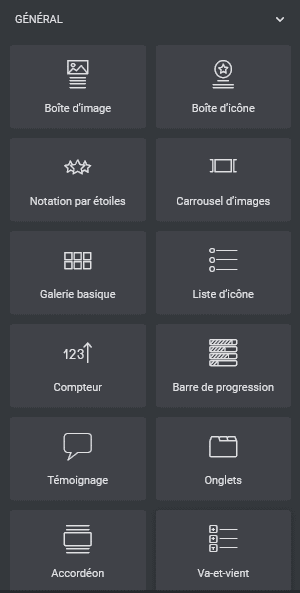
Les modules « général »
Passons maintenant aux widgets « Général », juste en dessous de ceux de la version « PRO ».
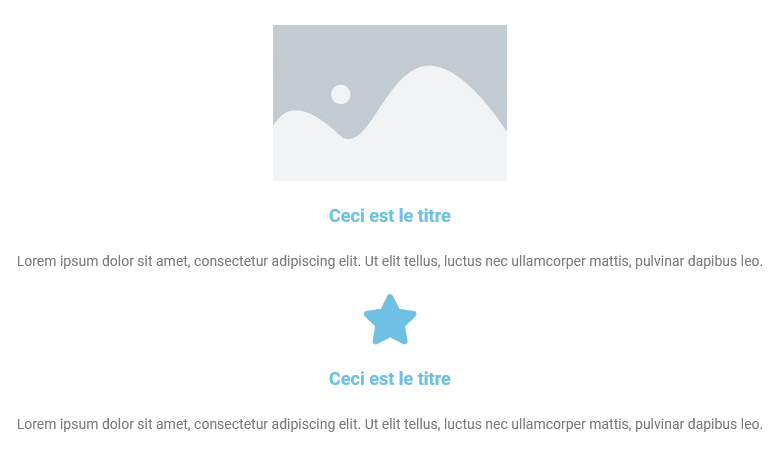
👉 Boîte d’image et d’icône
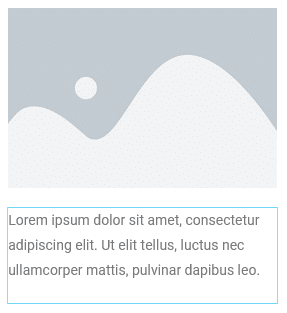
Les deux widgets « boîtes d’image » et « boîte d’icônes » sont faits pour toi si tu souhaites associer du texte et un titre à une image (ou une icône).
Tu l’auras compris, cela te permet d’éviter de devoir prendre 3
widgets (titre, texte, image ou icône) pour arriver à ce résultat et ce
sont en quelques sortes des widgets 3 en 1.

👉 Notation par étoiles et témoignages
Comme les deux vont souvent de pair, je te les présente en même temps.
Si tu souhaites afficher sur ton site des avis clients, alors les widgets « Notation par étoiles » et « Témoignages » sont faits pour toi.
Ils vont te permettre d’afficher les avis de tes clients et également
de les enrichir par le nombre d’étoiles de l’évaluation qu’ils t’ont
laissé.

Tu peux, par exemple, reprendre les avis de ta fiche Google My Business (si tu en as une) et les afficher directement sur ton site grâce à ces widgets.
👉 Carrousel d’images et galerie basique
Si tu souhaites présenter plusieurs images, vidéos ou même audios au même endroit de ta page alors le « Carrousel d’images » et la « Galerie basique » vont te plaire.
Ces deux widgets font globalement la même chose à la différence notable du carrousel d’images, qui lui, est dynamique sous forme de diapositive qui s’alternent automatiquement et également grâce à des flèches de navigation.

👉 Liste d’icône
Si tu aimes enrichir tes contenus de listes à puces, numérotées ou autre, le widget « liste d’icône » a la particularité d’en proposer, en plus d’accompagner tes listes des icônes de ton choix.

👉 Compteur
Une fonctionnalité très appréciable sur les sites internet : les compteurs dynamiques.
Elementor propose justement un widget « Compteur » qui permet de définir, entre autres, un nombre de départ et de fin, l’ajout de préfixe et suffixe, la durée d’animation, etc.

👉 Barre de progression
Si tu souhaites afficher tes compétences, ton expertise, tes atouts ou encore un état d’avancement, le widget « Barre de progression » est fait pour toi.
En plus d’apporter une touche vivante à ton site web, ce module permet d’associer visuellement une donnée particulière à une progression.

👉 Onglets, accordéon et va-et-vient
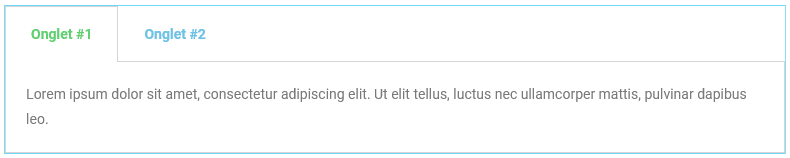
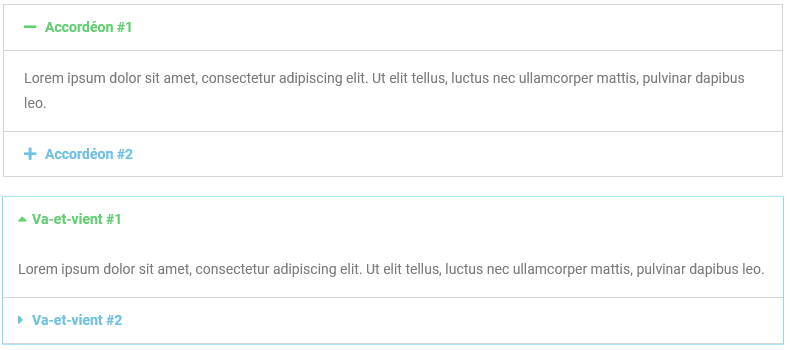
Tu souhaites peut-être afficher un contenu assez conséquent, mais si tu ne veux pas allonger considérablement la hauteur de ta page, les widgets « Onglets », « Accordéon » et « Va-et-vient » peuvent fortement t’intéresser.
Ils te permettent de bien répartir ton contenu sans avoir à rallonger fortement ta zone de texte en question.

« Accordéon » et « Va-et-vient », quant à eux, ont l’avantage d’être dynamiques et de convenir pour des FAQ (Foire Aux Questions).

👉 Icônes réseaux sociaux
Un indispensable quand on réalise un site web, c’est de présenter ses réseaux sociaux.
Elementor propose justement un widget « Icônes réseaux sociaux », très appréciable, qui te permet de faire cela en ajoutant des boutons aux couleurs des principaux réseaux qui redirigeront tes visiteurs vers ces derniers.

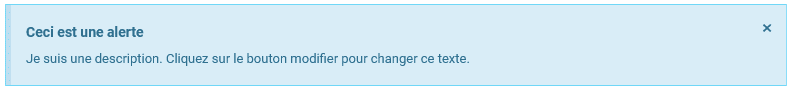
👉 Alerte
Si tu as le profil de rédacteur de contenu pour ton site (blog par
exemple) et que tu souhaites améliorer l’expérience de tes visiteurs en rendant l’information agréable à lire, le widget « Alerte » peut t’intéresser.
Il te permet d’ajouter une zone de texte au sein de ton contenu, mais
en ayant la particularité de pouvoir choisir ton code couleur parmi :
- Info (bleu)
- Succès (vert)
- Avertissement (orange)
- Danger (rouge)

De plus, ce module te permet de gagner en uniformité et harmonie entre tes différents contenus.
Personnellement, je trouve ce widget très simple, mais tellement pratique.
👉 SoundCloud
Le widget « SoundCloud » te permet d’ajouter simplement un audio depuis une URL externe.
La simplicité du module fait que nous pouvons passer directement à la suite.
👉 Code court
Si tu as besoin d’insérer un code court (ou shortcode), sache
qu’Elementor propose aussi, dans sa version gratuite, un widget appelé « Code court » et te permet de venir y coller ton code sur ta page.
Si la notion de code court ne te parle pas trop, ne t’inquiète pas, le concept est en réalité très simple.
Je t’invite à te renseigner sur le sujet, ça en vaut vraiment la peine.
👉 HTML et Ancre de menu
Dans le cas où tu es à l’aise avec le code et que d’ajouter quelques
lignes de HTML au sein de ta page ne te fait pas froid dans le dos alors sache qu’un widget « HTML » existe et qu’il peut te permettre d’aller au-delà de ce qu’il est possible de faire sur ta page.
De plus, si tu souhaites que tes visiteurs puissent accéder
rapidement aux informations que tu mets à leur disposition, je t’invite à utiliser le widget « Ancre de menu » qui te permet de concevoir ces raccourcis vers les endroits désirés de ta page.
Si tu utilises des ancres, pense à ajouter l’ID en question sur la zone pointée sinon ça ne fonctionnera pas 😉
👉 Colonne latérale
Si tu as une configuration blog ou e-commerce par exemple, le widget « Colonne latérale » peut éventuellement t’intéresser.
Il peut te permettre de proposer un contenu annexe et complémentaire en rapport avec le contenu principal de la page en question.

👉 Chemin du texte
Pour terminer sur les widgets de la partie « Général » du panneau d’édition d’Elementor, passons brièvement en revue le widget « Chemin du texte » qui permet de modifier simplement la forme d’apparence d’un texte.

Plusieurs formes sont possibles telles que :
- Vague
- Arc
- Cercle
- Ligne
- Ovale
- Spirale
- Personnalisé
Il ne te reste plus qu’à t’amuser avec 😉
Avis sur la version gratuite d’Elementor
Nous avons donc passé en revue ce qu’il est globalement possible de réaliser avec Elementor dans sa version gratuite.
Je souhaiterai maintenant te partager mon avis sur les fonctionnalités offertes que nous avons vues.
Pour un besoin relativement simple, je ne peux que te recommander vivement d’installer Elementor, car comme tu as pu le voir, on peut faire vraiment beaucoup de choses même en version gratuite.
Tu peux par exemple le tester et le prendre en main dans un premier temps et puis s’il te convient et que ton besoin est plus conséquent, pourquoi ne pas passer en PRO à ce moment-là.
La licence coûte, à l’heure où j’écris ces lignes, 59$ pour 1 an* (pour 1 site) ce qui reste abordable.
Dans le cas où tu souhaites approfondir un peu plus le processus de
création de sites internet pour te permettre d’utiliser Elementor, voici
un article qui traite justement des fondamentaux lors de la conception d’un site sous WordPress.
C’est tout pour ce tutoriel, j’espère qu’il t’a plu et que tu as pu découvrir ce que te réserve Elementor, l’un des constructeurs de pages WordPress les plus populaires au monde !